Werkzeuge für Webtypografen
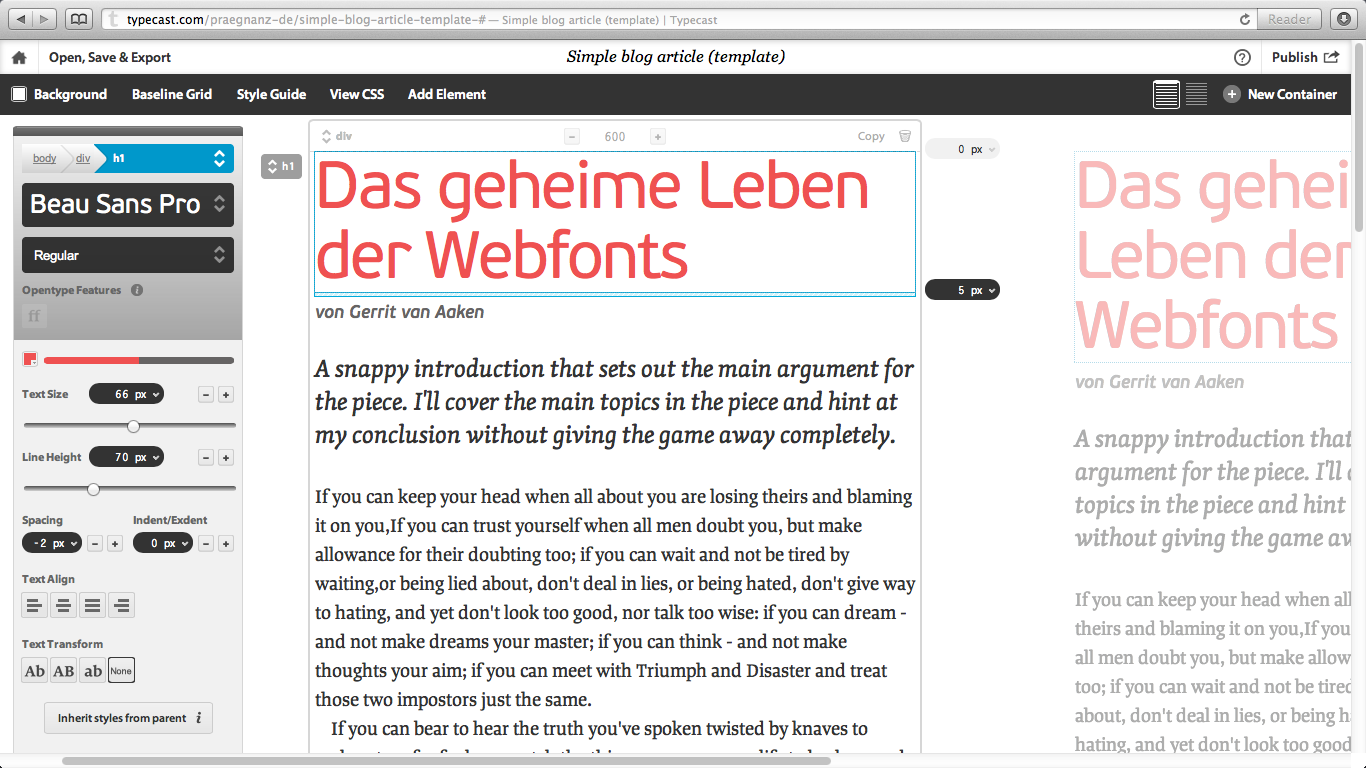
Typecast
Eine wichtige Anforderung in der Webtypografie ist das ständige Testen, Simulieren und Feinschleifen von Headlines, Subheadlines, Teasern und Fließtexten, sowie insbesondere das Zusammenspiel dieser redaktionellen Ebenen zueinander. Dafür griff man bisher entweder zur Allzweckwaffe Photoshop oder fummelte solange manuell mit diversen CSS-Eigenschaften herum, bis alles perfekt war: Schriftmischung, Schriftgrade, individuelle Abstände und natürlich Farben.

Typecast will dies alles komfortabler machen. Es handelt sich um eine Web-Applikation im Browser, in der man sich die erwähnten Layout-Elemente zusammenklicken und individuell stylen kann. Dabei helfen einem praktische Eingabefelder und Schieberegler für diverse CSS-Eigenschaften. Aber es werden vor allem auch über 5.000 Schriftfamilien von Typekit, fonts.com und FontDeck zum Ausprobieren und Vergleichen zur Verfügung gestellt. Am Ende des Finetunings kann man sich fertiges CSS mit dazugehörigen Online-Styleguides generieren lassen; denn Typecast tritt unter anderem an, um die Schnittstelle zwischen Designer und Frontend-Entwickler zu verbessern. Direkt im Browser stylen, pures CSS übergeben, stressfrei in die Live-Seite einbauen – das ist die Philosophie.
Kurz vor Redaktionsschluss dieses Buches ging Typecast endlich öffentlich an den Start und wurde quasi am selben Tag von Monotype/fonts.com aufgekauft. typecast.com
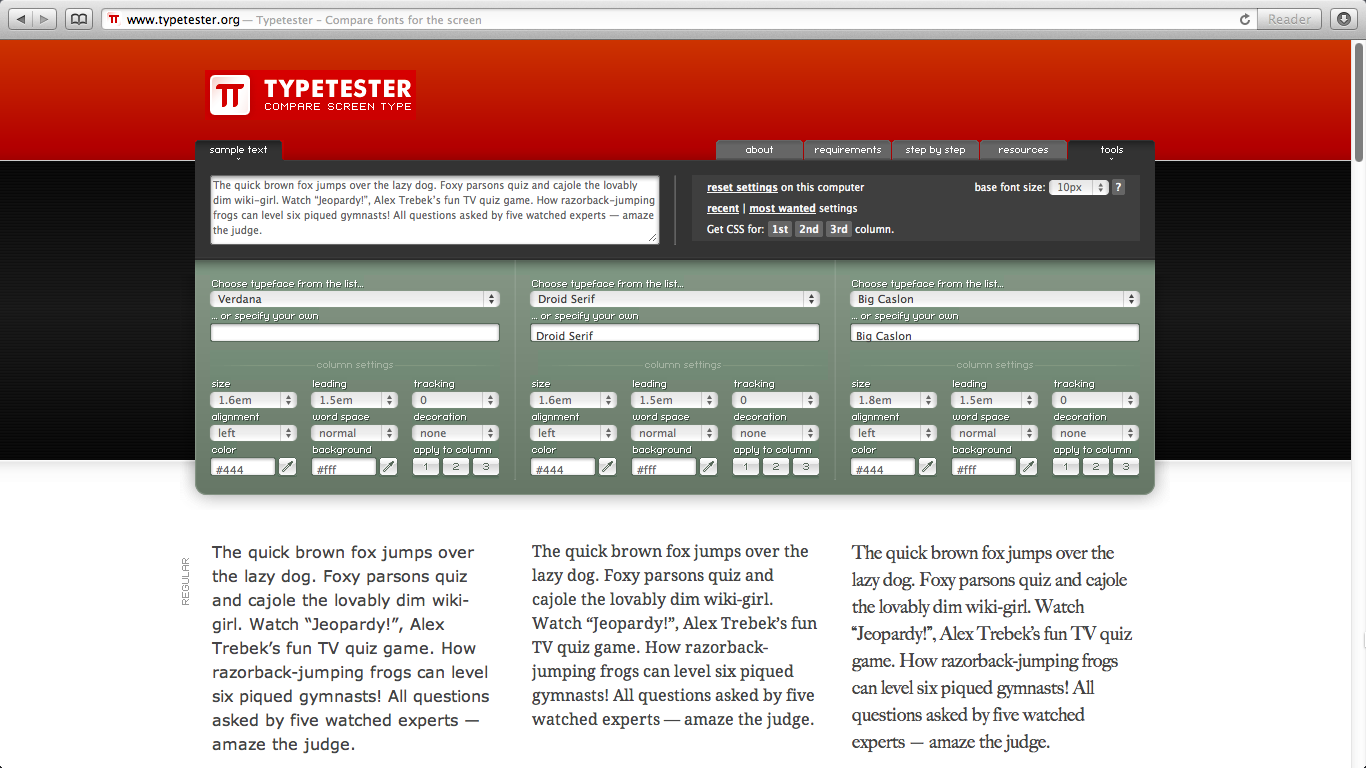
Typetester

Typetester ist so etwas wie der Vorläufer (und sicher auch Inspirationsquelle) von Typecast, stammt aber noch aus der Pre-Webfont-Ära, nämlich dem Jahr 2005. Man kann jedoch sehr einfach und ohne Anmeldung drei unabhängige Spalten mit Blindtext bespielen, dort allerhand typografische Parameter konfigurieren und die Wirkung live im Vergleich begutachten. Seit einigen Monaten ist es möglich, neben den lokal installierten Schriften auch auf einen kleinen Fundus von Freefont-Klassikern zurückzugreifen.
Es mag ein wenig reduziert und im Vergleich zu Typecast niedlich wirken, doch Typetester ist ein wertvolles Hilfsmittel, um unkompliziert ein wenig mit typografischen Parametern zu spielen oder mal schnell die Tauglichkeit einer bestimmten Schrift in einer bestimmten Größe zu überprüfen. typetester.org
FontFonter
Eigentlich nur ein Werbegag, aber dann doch irgendwie ganz nützlich: der FontFonter von FontShop. Dieses Tool lässt den experimentierfreudigen Webdesigner bestehende externe Websites mit alternativen Schriften (aus dem FF-Repertoire) versehen – selbstverständlich auf non-destruktive Weise und nur zum Testen. Technisch funktioniert das über eine serverseitige Spiegelung der fremden Website, und dem Austausch der dort eingesetzten Schriften gegen die ausgewählten Alternativen. Der FontFonter ist dabei alles andere als ausgereift: Die Abstände gehen bisweilen kaputt, und JavaScript ist auf der zu testenden Seite komplett lahmgelegt, aber insgesamt hat man durchaus seinen Spaß. fontfonter.com
FontShop-Plugin
Die zweite FontShop-Entwicklung stellt alles andere als nur nette Zerstreuung dar, sondern kann den Workflow von (Web-)Designern durchaus signifikant verbessern. Statt wie Typecast den Gestaltungsprozess komplett auf den Browser zu übertragen, installiert man sich das Plugin in eines der drei maßgeblichen Creative-Suite-Produkte von Adobe (Photoshop, Illustrator oder InDesign) und kann sich damit temporär das gesamte FontShop-Angebot in sein Layout holen.
Das Plugin manifestiert sich in einer zusätzlichen Arbeitspalette und ist in der Lage, in beliebigen Textkästen die lokale Schrift gegen eine von vielen tausend Alternativen auszutauschen, welche direkt von den FontShop-Servern ausgeliefert werden. Freilich lässt sich damit kein komplettes, druckfähiges Layout gestalten, denn die Möglichkeiten, mit der externen Schrift zu arbeiten sind begrenzt. Doch für den Webdesign-Traditionalisten, der seine Entwürfe immer noch gerne im Photoshop statt im Browser macht, ist es eine sehr sinnvolle Ergänzung in der Layoutphase und in der Abstimmung mit dem Kunden. www.fontshop.com/plugin
FontSquirrel @font-face Generator
Hand aufs Herz: Auch wenn es bei den meisten kommerziellen Schriften nicht wirklich erlaubt ist, so ergibt sich dennoch ab und zu die pragmatische Notwendigkeit, eine Schrift ganz schnell und stressfrei in einen Webfont umzuwandeln, um ihn lokal testweise einzusetzen. Für diese Notfälle, bei denen eine umfassende Rechteklärung einfach zu lange dauern würde, gibt es den @font‑face Generator von FontSquirrel. Einfach einen beliebigen Raw Font raufladen, einige Einstellungen vornehmen, und das fertige webfontfähige Kit herunterladen, inkl. vorbereitetem CSS-Code. www.fontsquirrel.com/fontface/generator
Bitte beachten Sie, dass diese selbstgebauten Pakete nichts in Produktivumgebungen auf öffentlichen Servern zu suchen haben – es sei denn, die Lizenz der Schrift erlaubt dies ausdrücklich!