Gedanken zum Lesen am Bildschirm
Erfahrene Webdesigner wissen es längst: Schrift am Bildschirm hat enorm viele Vorteile gegenüber dem gedruckten Wort, und zwar in erster Linie hinsichtlich der Flexibilität. Sind die Buchstaben vom Gestalter zu klein angelegt, kann sich der Nutzer diese kurzerhand selber vergrößern. Abends im Dunkeln lesen? Kein Problem, der Bildschirm leuchtet ja, und zwar bestenfalls genauso stark, wie es der Situation angemessen ist. Nutzer mit einem exotischen Sehfehler können sich darüber hinaus die Kontraste und Farben so zurechtbiegen, dass es für sie passt. (Für bestimmte Nutzergruppen ist nur gigantisch vergrößerter, hellgelber, serifenloser Text auf schwarzem Hintergrund wirklich gut lesbar. Versuchen Sie das einmal mit Ihrer nächsten Hochglanz-Imagebroschüre!)
Doch Lesen am Bildschirm ist gleichzeitig alles andere als perfekt, auch wenn vieles inzwischen besser geworden ist. Bis vor wenigen Jahren hatten wir ausschließlich Röhrenmonitore zur Verfügung, die eine unangenehme Strahlung mit sich brachten und zur Unschärfe neigten, wenn sie nicht optimal kalibriert oder billig produziert waren – außerdem konnte man sich an den Dingern leicht einen Bruch heben. Inzwischen haben wir deutlich schärfere und weniger augenfeindliche LCD- oder LED-Schirme, die aber immer noch störend strahlen können, wenn man sie nicht ständig an die Umgebungshelligkeit anpasst. Einen Sonderweg schlagen die sogenannten E-Ink-Displays („elektronische Tinte“) ein, die wir seit einigen Jahren in den meisten der mittlerweile recht populären E-Book-Readern finden, allen voran im klassischen Kindle von Amazon. E-Ink hat grandiose Vorteile in Sachen Energieverbrauch und Augenfreundlichkeit, bringt jedoch wiederum andere Nachteile mit sich: extrem träge Aufbauzeit, bisher nur mit wenigen Graustufen erhältlich, und insgesamt technisch noch nicht so ausgereift und günstig herzustellen, wie man es von LCD gewohnt ist.
Allen diesen Bildschirmtechnologien ist aber eines gemein, und das ist das Pixel (= Picture Element) als Grundlage der Darstellung. Pixel sind quasi die Atome der Bildschirmgrafik und somit auch für das Webdesign von buchstäblich elementarer Bedeutung. Auch wenn wir in den späteren Kapiteln erfahren werden, dass es einen Trend zum pixellosen Denken gibt, muss man sich dennoch damit auseinandersetzen, was es bedeutet, die eleganten Kurven eines Vektorfonts in unbarmherzige digitale Klötzchen umzuwandeln. Damit uns das nicht so schwer fällt, richten wir unseren Blick zunächst auf einen besonderen Schrifttyp: Die von vornherein auf eine beschränkte Darstellung angelegten Pixelschriften.
Exkurs: Pixelfonts
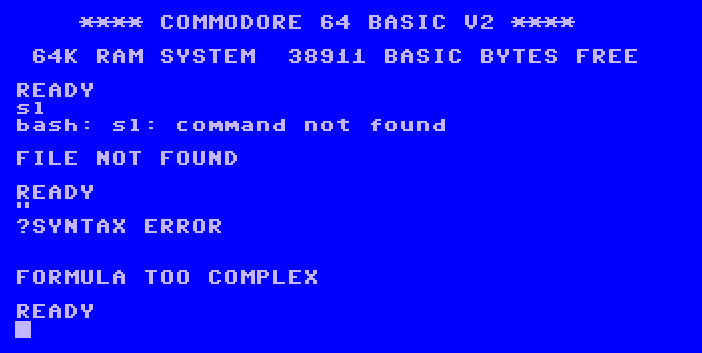
Ohne Frage, Pixelfonts waren zuerst da. Als die frühen Heimcomputer in der Lage waren, Buchstaben und Zahlen auf einem Bildschirm darzustellen, musste das mit so wenig Rechenpower wie möglich geschehen. Die Glyphen hatten also tunlichst exakt so im Speicher zu liegen, wie sie später am Bildschirm landeten: als Pixelmatrix. Die Auflösung der Screens war darüber hinaus so gering, dass man die Schriften nur dann wirklich lesen konnte, wenn ihre einzelnen Pixel sorgfältig manuell für die widrigen Umstände angepasst waren. Denken wir der Einfachheit halber an den C-64 mit seiner bespielbaren Bildschirmfläche von 320 × 200 Pixeln. Die typische C-64er-Typografie bestand meist komplett aus Versalien (= Großbuchstaben), welche pro Zeichen eine Fläche von 8 × 7 Pixeln verbrauchten. Minuskeln (= Kleinbuchstaben) machen in diesen Größenordnungen nur Probleme und wurden daher eher ungern eingesetzt.

Typische C-64-Typografie
Da bei Pixelfonts eine exakte Übereinstimmung des Bildschirm-Grids mit dem Fontpixel-Grid Voraussetzung ist, gibt es sie auch jeweils nur in einer Schriftgröße; sie lassen sich auch nicht sinnvoll vergrößern oder verkleinern. Wer eine größere Darstellung wünscht – sei es für Überschriften oder andere Hervorhebungen – muss einen anderen Pixelfont verwenden, beziehungsweise einen anderen Schnitt der gleichen Schriftart, der für die entsprechende Größe entworfen wurde.
Diesen Umstand kann man übrigens in einer interessanten Parallele zu den Bleisatz-Schriften sehen; auch hier wurden einzelne Schriftschnitte immer für eine bestimmte Druckgröße hergestellt – und auch entsprechend gestaltet. Die Formen einer 8-Punkt-Garamond waren andere als die einer 18-Punkt-Garamond. Und wer die Schrift in 19 Punkt einsetzen wollte, hatte leider Pech, wenn es die entsprechende Größe nicht gab. Genauso bei den Pixelfonts! Sie sind nicht frei skalierbar, und für jede Pixelgröße muss ein ganz neues Set an Buchstabenformen entworfen werden. Für das Desktop-Publishing ein untragbarer Zustand, denn natürlich möchte man am Bildschirm eine realistische Vorschau von seinen Schriften haben, ganz egal in welcher exotischen Größe sie gesetzt sind. Das ganze WYSIWYG-Versprechen basiert letztlich auf dem Prinzip der freien Skalierbarkeit von Schriften – am Drucker und am Bildschirm! Man wechselte deshalb in der Druckvorstufe (die damals tatsächlich so hieß) relativ schnell fast vollständig auf vektorbasierte Fonts, die erst kurz vor der tatsächlichen Bildschirmdarstellung in die benötigten Bildschirmpixel gerastert wurden. Dazu gleich mehr.
Im Webdesign trifft man Pixelfonts aber ebenfalls nur noch sehr selten an. Als es noch große Mode war, Websites mit Flash (oder dem De-facto-Vorgänger Shockwave) umzusetzen, sah das noch ein wenig anders aus. Typografisch interessierte Designer konnten hier bereits – im Gegensatz zur HTML/CSS-Welt – sehr leicht beliebige Fonts einbetten. Und da zu dieser Zeit das Gros der Nutzer noch keine geglätteten Schriften auf Betriebssystem-Ebene gewohnt waren, wirkten gerade die Pixelschriften frisch und modern und schindeten mächtig Eindruck beim Nutzer. Man erkennt darin auch heute noch ein prägendes Element des typischen Neunzigerjahre-Looks im Screen- und Webdesign: winzige, auf modernen Bildschirmen quasi unleserliche 9-Pixel-Lettern, gern auch in Versalien und mit zu wenig Kontrast gesetzt. Dies dann noch als GIF-Datei oder gleich über Flash in den Browser gemogelt … So schlimm war das damals, wenn nicht noch schlimmer!
Wir merken uns also: Außer für wirklich nicht zum Lesen gedachtes Kleingedrucktes sollte man heute in der Regel auf Pixelschriften verzichten und statt dessen einen ordentlich geglätteten Vektorfont wählen, und diesen im Idealfall auch live vom Browser rendern lassen statt in eine vorbereitete Bilddatei hineinzubacken.