Abstand & Weißraum
Es ist inzwischen zu einem festen Ritual geworden: Wann immer mich mein Kollege Philip in unserem Büro nach meiner Meinung zu einem Screendesign befragt, antworte ich stets ohne hinzusehen: „Mehr Abstand, dann ist okay!“
So weit hergeholt ist dieser Running Gag allerdings in der Tat nicht; beinahe jedes nur denkbare Screendesign gewinnt durch vergrößerte Abstände automatisch an Qualität und Übersichtlichkeit – bewusste Kunstgriffe erfahrener Typografen einmal ausgenommen. Zu viel Abstand gibt es eigentlich nicht! Doch worauf bezieht sich dieser Abstand, und was bedeutet dieser ominöse Weißraum?
Zunächst zu Letzterem: Weißraum bezeichnet die Gesamtheit der Abstands- und Leerflächen in einem Layout. Er muss natürlich nicht wirklich weiß sein, sondern bezieht sich sich auf die Farbe des jeweiligen Seitenhintergrundes (= Fond). Auch wenn ich ein Webdokument mit dunklem Fond und weißer Schrift habe, dann sind alle Flächen, die weder mit Text noch mit Bildern oder anderen grafischen Elementen zugebaut sind, als Weißraum zu betrachten.
Abstände hingegen beziehen sich meist speziell auf eine bestimmte Stelle im Layout. Und es gibt viele verschiedene Abstandstypen, die ich hier unvollständig aufzähle: Spaltenabstand, Zeilenabstand, Randabstand nach oben/unten/links/rechts, Kastenabstand, Innenabstand, Außenabstand, Absatzabstand, Überschriftenabstand, Buchstabenabstand, Wortabstand …
Mit Ausnahme der letztgenannten Buchstaben- und Wortabstände, welche wieder anderen Regeln folgen, lässt sich bei allen anderen mit einer gewissen Hemdsärmeligkeit sagen: „Zu viel schadet selten, zu wenig ist tödlich!“ Layouts brauchen Luft zum Atmen, die Elemente dürfen nicht aussehen, als wären sie nachträglich in die Lücken gequetscht worden. Es muss vielmehr so wirken, als ob sich das Layout durch die organische Größe der Inhaltselemente ganz natürlich ergeben hätte; was bei gut gemachten HTML/CSS-basierten Layouts ja auch tatsächlich der Fall ist.

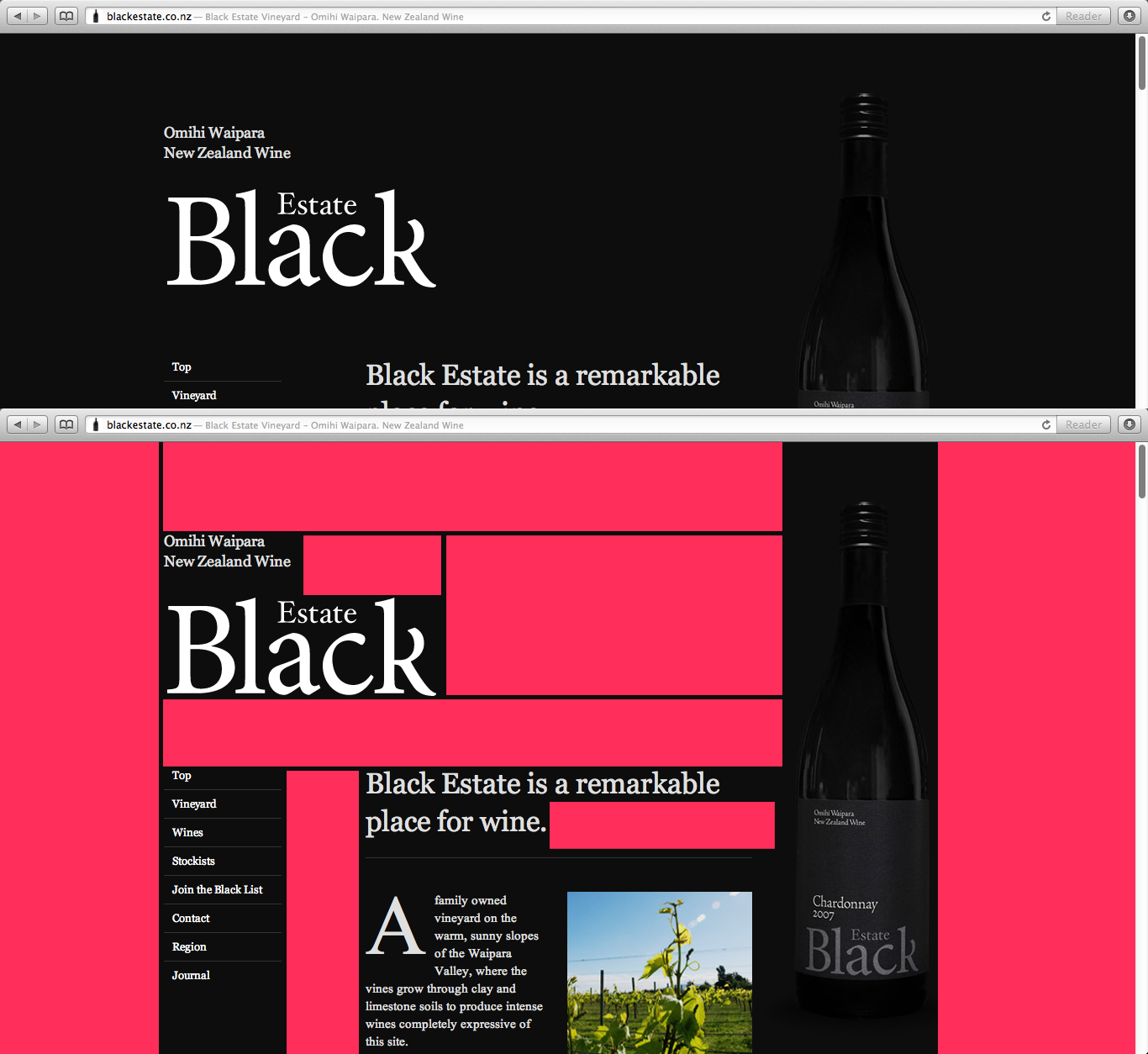
Spannender Weißraum in schwarz, visualisiert in rot (blackestate.co.nz)
Wenn man differenzierter an die Sache rangeht, muss man selbstverständlich trotzdem Abstufungen betrachten; „50 Pixel Abstand für alles“ kann nicht die Lösung sein! Es ist empfehlenswert, durch geschickte Wahl der unterschiedlichen Abstände solche Dinge als eine Einheit zu kennzeichnen, die auch tatsächlich zusammengehören. Eine klassische Fehlerquelle sind hierbei mehrzeilige Überschriften. Es ist unbedingt darauf zu achten, dass der Zeilenabstand der Überschrift geringer ist als die Abstände des Überschriften-Blocks zu den umgebenden Blöcken, sonst kommt es zu fehlerhaften Zuweisungen des Betrachter-Auges:

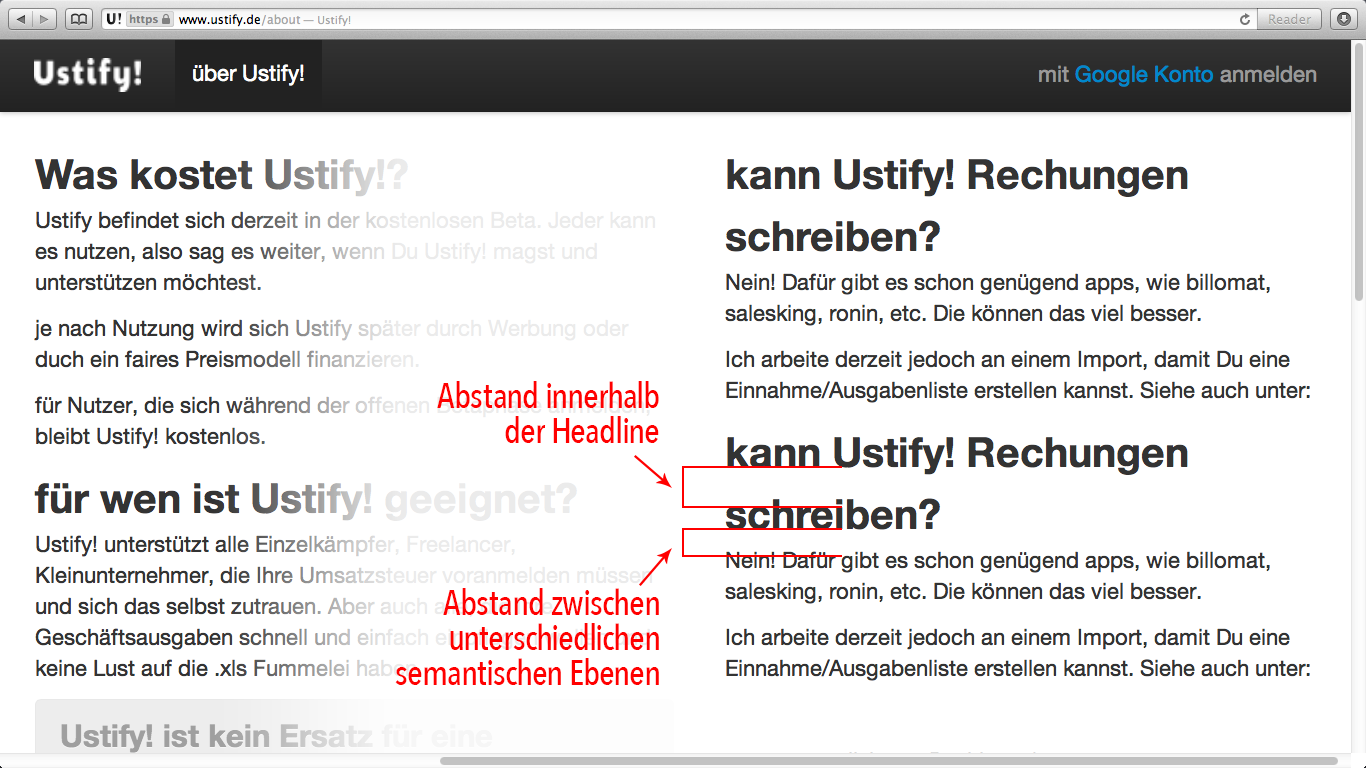
Zuviel Zeilenabstand in der Headline verwirrt das Auge
(leicht montiert zur Verdeutlichung)
Diese Regeln sind durch das Gestaltungsgesetz der Nähe begründet und gelten quasi universell. Achten Sie deshalb darauf, die Abstände zwischen zugehörigen Elementen geringer zu wählen als die Abstände zu lockerer verbundenen Elementen.
Ein weiterer Aspekt: Weißraum, der durch die natürliche Beschaffenheit des Inhalts entsteht, muss nicht unbedingt künstlich gefüllt werden. Wenn die Hauptspalte etwas länger geworden ist, sind eben am Ende des Textes keine Seitenboxen mehr zu sehen, was soll’s? Oder, ganz profan: linksbündiger Flattersatz, der manche Hobbygestalter nervös macht, weil der rechte Rand eines Textabschnitts vermeintlich unordentlich aussieht. Lassen Sie es ruhig einmal flattern! Ein lebendiger Umgang mit freien Flächen bringt oft erst so richtig Rhythmus und Spannung in ein Layout. Solange Sie darauf achten, dass jedes Element an mindestens einer Kante eine gewisse Verankerung besitzt – zum Beispiel an einer gedachten Linie zu anderen grafischen Elementen – kann man es ruhig an einer anderen Kante frei fließen lassen. Hier ein Beispiel von unserer eigenen Website:

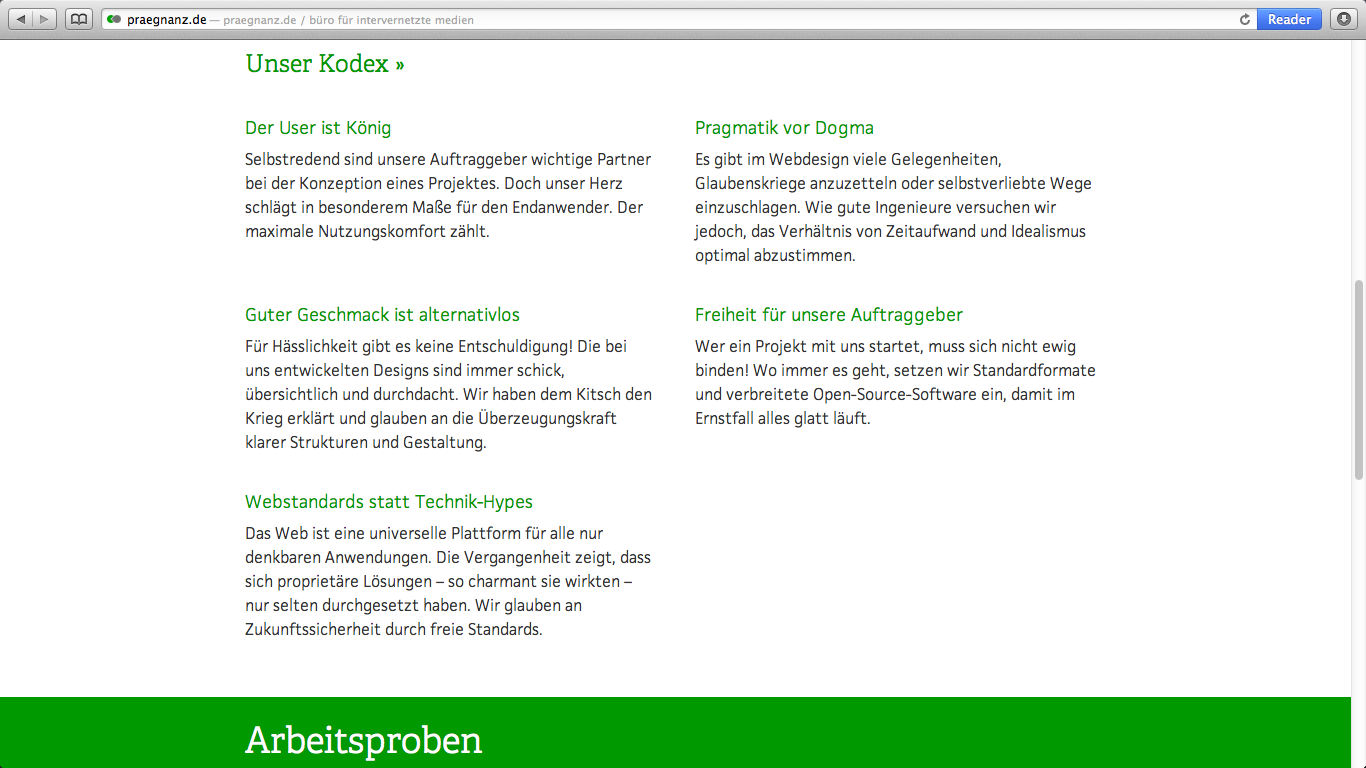
Kann man machen: nach rechts und unten flatternde Textblöcke
Wir hätten uns auch einen sechsten Textblock aus den Fingern saugen und alle Texte so umschreiben können, dass sie exakt die gleiche Länge besitzen. Aber dadurch, dass alle Blöcke an ihrer oberen Kante ordentlich fest aufgehängt sind und die gleiche Spaltenbreite besitzen, ist genug Stabilität vorhanden, um die Anzahl der Zeilen variabel zu halten. So bleibt der Inhalt König und muss nicht durch schnöde Layoutzwänge korrumpiert werden.
Ob man die klassischen Innen- und Außenabstände (padding und margin) dann in px, em oder %-Werten angibt, hängt vom verwendeten Layoutmodell ab und spielt an dieser Stelle keine gewichtige Rolle – Hauptsache, sie sind ausreichend groß!