Websichere Schriften
Ich könnte es mir natürlich auch leicht machen. Ich könnte behaupten, dass es in Zeiten von komfortablen Webfont-Sammlungen wie Typekit oder Google Web Fonts gar nicht mehr sinnvoll ist, bei der Schriftwahl zwischen nativen Systemfonts und eingebundenen Webfonts zu unterscheiden. Schließlich werden diese im Browser letztlich auf identischem Wege dargestellt, spielen technisch also in derselben Liga.
Doch in ein paar Punkten unterscheiden sich diese beiden Gruppen von Fonts immer noch. Deshalb hier eine gesonderte Betrachtung derjenigen Schriften, welche zwischen 1993 und 2009 de facto die einzigen waren, die man ruhigen Gewissens bei der Gestaltung von Websites einplanen konnte: die Websicheren Schriften (Web Safe Fonts).
Die allgemein akzeptierte Definition (= meine) spricht hierbei von Schriften, die folgende Kriterien erfüllen:
- Sie können über eine simple Angabe in HTML oder CSS verwendet werden, ohne externe Referenzierung oder Einbettung.
- Sie müssen folgerichtig auf einem Großteil der Computer installiert und aktiviert sein, auf denen die Website betrachtet werden soll.
- Sie sollten speziell für die Bildschirmdarstellung, gerade in kleineren Schriftgraden (9–16px), optimiert sein.
Das Problem dieser Geschichte: Wenn man mit „Großteil der Computer“ einen Wert von mindestens 95 % im Visier hat, schrumpft die Fülle an typografischer Vielfalt ganz schnell zu einer kleinen Gruppe von alten Bekannten zusammen: Arial, Arial black, Times New Roman, Verdana, Georgia, Trebuchet MS, Courier new und unter Umständen noch Lucida Grande/Sans, Tahoma oder Comic Sans.

Diese Schriften sind die einzigen ihrer Art, welche in den späten Neunzigern sowie den Nullerjahren mit einer hohen Wahrscheinlichkeit auf beiden großen Desktop-Betriebssystemen (Windows & Mac) zu finden waren. Durchaus kein Zufall, denn es gab natürlich das Bestreben, hier eine Art gemeinsame Basis zu schaffen. Interessanterweise hatte Microsoft den richtigen Riecher und engagierte im Jahr 1996 unter anderem den hochgeachteten Schriftentwerfer Matthew Carter, einige Schriften speziell für den Bildschirmeinsatz zu produzieren. Die Initiative nannte sich „Core Fonts for the Web“ und bescherte uns beispielsweise Verdana, Georgia und Trebuchet MS.
Die offizielle Liste dieser Microsoft-Kernschriften umfasst insgesamt zehn Fonts18, ist aber in der Praxis nicht deckungsgleich mit dem, was man tatsächlich im Netz einsetzen konnte. Denn einerseits gab es ja noch andere Betriebssysteme außer Windows, welche jeweils nur eine Teilmenge dieser Schriften abdeckten, andererseits waren (und sind) auch gestalterische und technische Zweifel angebracht, ob beispielsweise die brachiale Impact mit ihren winzigen Binnenform-Schlitzen tatsächlich auch in 12px noch eine souveräne Figur macht.

Nur als Headline halbwegs leserlich: die Impact
Den meisten dieser Schriften gemein ist jedoch ihre wirklich aufwendige technische Optimierung für niedrige Schriftgrade. Es ist ohne größere Schwierigkeiten möglich, selbst die 9-Pixel-Darstellung zu lesen – wenn sie auf modernen 150-ppi-Bildschirmen denn nur nicht so winzig wäre! Diese Robustheit am Screen erreichen die Websicheren Schriften über zwei Maßnahmen:
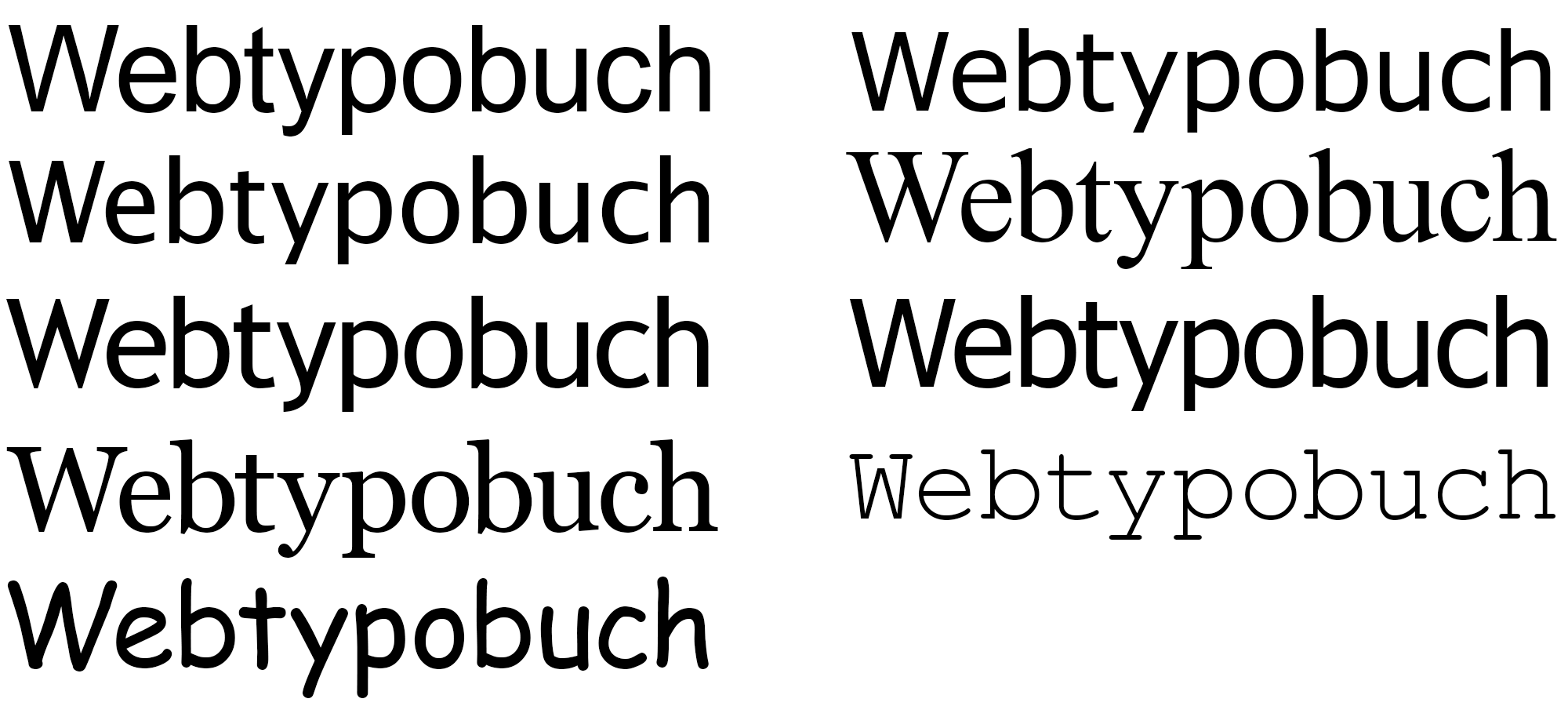
- Einfache Formensprache. Eher generisch und gerne auch ins Klobige oder Charakterlose gehend, ohne schmückende Verzierungen oder liebevolle Details. Es dominiert ein modulhafter Gestaltungsansatz mit konsequentem Recycling von Buchstabenbestandteilen, um die Komplexität zu verringern und so die Robustheit zu erhöhen.
- Sorgfältiges Hinting. Man überlässt die Darstellung kleinerer Schriftgrade nicht einfach dem Betriebssystem, sondern reichert die Buchstabenformen mit einer gewissen Semantik an, welche dem Rasterizer mitteilt, wie er die Glyphen an bestimmten Stellen zu quetschen oder zu dehnen hat, um sie ordentlich an das gerade benötigte Pixelraster anzupassen.
Die Bedeutung von Hinting/Instructions wurde ja im Abschnitt Windows und Hinting bereits genauer erläutert. Wichtig zu wissen ist an dieser Stelle, dass die allgemein bekannten Systemschriften zu den am sorgfältigsten gehinteten Schriften überhaupt gehören, und das verdient eine Menge Respekt! Niemand käme auf die Idee, eine andere Schriftart außer Verdana oder Arial in einer Größe von 9 oder 10 Pixeln einzusetzen – jedenfalls nicht unter Windows XP –, weil bei diesen Schriftgraden fast jeder andere Font kläglich versagt und sich in hässlichen Pixelmatsch verwandelt.
Bei all diesen Überlegungen zu groben Rastern und genereller Klobigkeit könnte man leicht auf den Gedanken kommen, den Spieß einmal umzudrehen! Warum nicht beim Entwurf einer neuen Schrift einfach mit den Pixeln beginnen, diese sorgfältig und lesbar manuell ins Raster setzen und aus dem Ergebnis eine korrespondierende Vektorform ableiten? Man würde dadurch doch den ultimativen Screenfont erhalten, der einerseits die kleinen Pixelraster zielgenau bedient, aber andererseits trotzdem frei nach oben skalierbar ist.
Ich muss Sie enttäuschen: Das ist keine brandneue Idee. Susanna Licko hat bereits 1995 mit Base 9 und Base 12 zwei genau solche Schriften herausgebracht, die auf Basis eines 9er- bzw. 12er-Rasters enstanden sind.

Die Base-Schriften waren sicherlich nicht uninteressant und passten auch zum Techno-Zeitgeist der Neunziger, doch sie boten leider nicht das, was man in der normalen Kommunikation gebraucht hätte: vertraut wirkende Formen für den universellen Einsatz – sowohl im gedruckten als auch im pixelgerasterten Zustand.
Doch werfen wir nach diesem kurzen Schlenker nun einen genaueren Blick auf die – meines Erachtens – wichtigsten Vertreter der Websicheren Schriften. Vorhang auf!
Arial & Arial black

Unter Gestaltern liefert sich die Arial seit jeher einen harten Kampf mit der Comic Sans um den Status als unbeliebteste Schrift aller Zeiten. Wobei dies ein eher ungleicher Kampf ist: Während bei der Comic Sans sowieso Hopfen und Malz verloren ist (die Diskussion ist ermüdend), nervt die Arial mit ihrer unerhörten Helvetica-Ähnlichkeit und gilt als schlampig durchgeführte Kopie des berühmten Klassikers der Sechzigerjahre.
Ganz so einfach will ich es uns aber nicht machen! Selbstverständlich spricht einiges dafür, dass Helvetica die direkte Vorlage war, als Monotype im Jahr 1982 die Arial schuf – übrigens nicht etwa Microsoft, wie oftmals kolportiert wird. Aber auch die Helvetica ist 1957 nicht vom Himmel gefallen und besitzt mit der Akzidenz Grotesk (1896) einen wesentlich älteren Vorläufer, der sich in Laienaugen auch nicht stärker von der Helvetica unterscheidet als selbige von der Arial. Zudem existieren mit der Neue Helvetica (1983) und der Neue Haas Grotesk (2011) inzwischen zwei weitere digitale Interpretationen des gleichen Stoffs. Man sollte also gelassen bleiben – schließlich sagt auch niemand etwas Negatives über die mannigfaltigen Garamond-Versionen19, welche sich auf dem Markt tummeln.
Festzuhalten bleibt: Im ausgedruckten Zustand ist die Arial tatsächlich so etwas wie die blasse und unbeholfene Schwester der Helvetica, während sie jedoch am Bildschirm in kleinen Schriftgraden zur Höchstform aufläuft! Natürlich mag dies auch an den vielen Jahren Gewöhnung liegen, die man als altgedienter Internetsurfer inzwischen mit dem Anblick dieser Schrift besitzt. Aber auch objektiv betrachtet macht die Arial zwischen 10 und 14 Pixeln eine sehr gute Figur – vor allem unter Windows, da sie exzellent und aufwendig gehintet wurde. Sie ist immer noch das Universal-Arbeitspferd der Webtypografie und kann – eine gewisse Fantasielosigkeit des Gestalters vorausgesetzt – quasi bedenkenlos eingesetzt werden. Erwarten Sie aber keine emotionale oder thematische Verstärkung Ihrer Inhalte! Wer Arial einsetzt, will bestenfalls den Text inhaltlich für sich wirken lassen, und hat sich im schlechtesten Falle einfach nur für den Weg des geringsten Widerstandes entschieden.
Die Arial existiert – wie jede der Core Fonts – in vier Schriftstilen: normal, fett, kursiv und kursiv-fett. Eine Besonderheit ist jedoch der separate Schriftschnitt Arial black, welcher noch einmal einen ultrafetten und ultrafett-kursiven Stil hinzufügt. Kann man natürlich machen, aber bitte nur in ausreichend wichtigen Überschriften!
Times New Roman

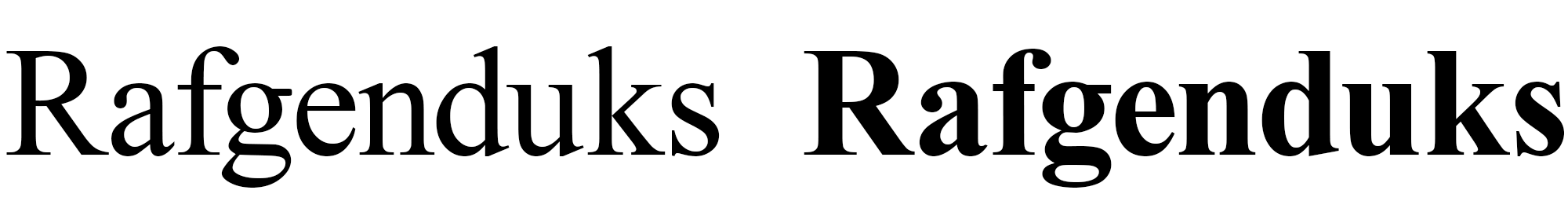
Ach ja, die Times New Roman! Einst von Spiekermann als „Typografisches Suppenhuhn“ verspottet, kann man nicht umhin, ihr zumindest eine gewisse Würze zu attestieren. Zugegeben: Sie ist ruppig und kantig, und das kleine „e“ treibt mich wegen seines geschwollenen Beins links unten in den Wahnsinn! Dennoch verströmt sie natürlich den Geist ihrer Herkunft: Die Times New Roman ist eine digitale Interpretation der Times, welche für die gleichnamige britische Tageszeitung entwickelt wurde – und zwar in den 1930er Jahren. Dort konnte sie einige Jahrzehnte ihren Dienst zuverlässig verrichten, bevor sie dann letztlich doch ersetzt wurde. Aber inzwischen haben fast alle Tageszeitungen mehr oder minder fundamentale Redesigns hinter sich und setzen darin verstärkt auf aktuelle Schriften mit eher glatter und stromlinienförmiger Anmutung, so dass die Times wohl langsam zu den historischen Schriften gezählt werden muss. Man sieht sie im Alltag nicht mehr so häufig wie noch vor zehn, fünfzehn Jahren. Die Straßenschilder in Dresden sind noch so ein Ort. Oder das politische Magazin Cicero, bei dem sie in Riesenlettern das Cover ziert. Und natürlich in wissenschaftlichen Arbeiten, da sie immer noch in vielen Styleguides vorgeschrieben ist – stets mit „1,5-fachem Zeilenabstand“.
Im Web war die Times – im Vergleich zur Arial – nie der ganz große Star, wenn auch von der technischen Qualität durchaus akzeptabel. Serifenschriften im Grobpixelraster sind nun einmal grundsätzlich eine problematische Angelegenheit, da konnte die gut aufbereitete Times New Roman auch nicht viel bewegen. Der gestalterische Zeitgeist sowie die technischen Schwierigkeiten arbeiteten gegen sie. Doch inzwischen schreiben wir 2012, sind aufgeschlossen und besitzen hochaufgelöste Bildschirme. Vielleicht ist es ja genau jetzt mal wieder Zeit für eine Renaissance der Times?
Verdana

Ausgerechnet die webgerechteste aller Websicheren Schriften schafft es – 17 Jahre nach ihrer Schöpfung – in das zweitmeistgedruckte Buch der Welt, den IKEA-Katalog.
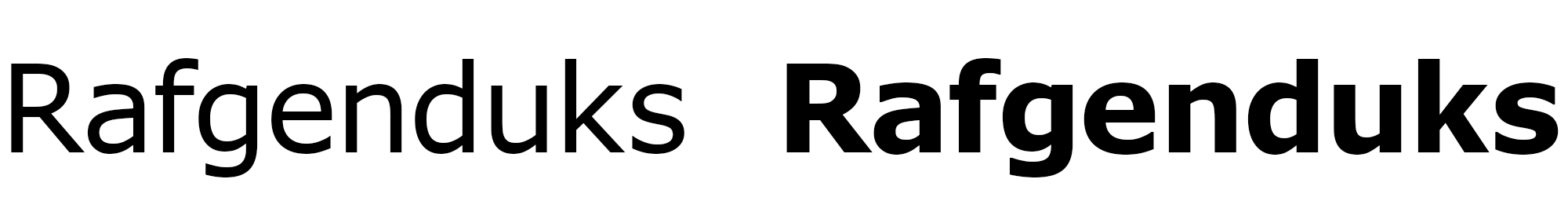
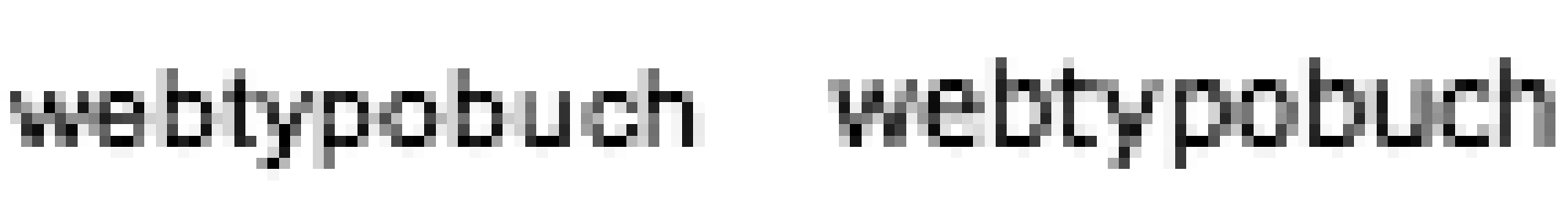
Aber mal ganz langsam! Lange Jahre galt die Verdana als die leserlichste Bildschirmschrift für kleine Schriftgrade zwischen 9 und 12 Pixeln, denn genau dafür wurde sie optimiert. Allerdings schummelte sie auch ein wenig, denn sie war so zurechtgehintet, dass ihre x-Höhe oftmals einen Pixel größer ausfiel als die der Arial und der meisten anderen Schriften:

Von daher: Ja, sie war bei gleichem Schriftgrad besser lesbar. Aber nein: Das war keine Zauberei.
Ich schreibe dies ausdrücklich in der Vergangenheitsform, da sich diese Vorteile der Verdana in erster Linie auf die früher üblichen kleinen Schriftgrade beziehen. Ab spätestens 16 Pixeln muss man die Dinge mit anderen Maßstäben betrachten. Und hier lässt sich der Verdana eine durchaus störende Ungelenkigkeit attestieren. Ihre Formen wirken seltsam mechanisch und sperrig, die einzelnen Bestandteile der Glyphen wie nachträglich aneinandergeschweißt statt aus einem Guss. Durch die breiten Buchstabenformen nimmt sie außerdem relativ viel Platz weg, was man auch nicht immer gebrauchen kann. „Finger weg von der Verdana für Überschriften im Web, und für den gesamten Printbereich sowieso!“ Das war eine Faustregel, die bis vor kurzem kaum jemand in Frage gestellt hätte.
Und dann kam 2010 IKEA um die Ecke, kürte Verdana zur alleinigen Hausschrift und setzt den ehemaligen Bildschirmfont seitdem für alles ein. Also, tatsächlich alles. Ob Verdana-Gestalter Matthew Carter von dieser Praxis tatsächlich begeistert ist, weiß man nicht genau20. Die Designbranche jedenfalls war insgesamt leicht schockiert.
Ich bleibe jedoch dabei: Verdana nur bis maximal 13 Pixel einsetzen, wenn überhaupt. Ich selber verwende sie in der Tat nur noch sehr selten. Sie lässt sich nicht so gut mit anderen Schriften mischen, zumindest im Vergleich mit anderen Serifenlosen. Und sie ist einfach noch ein wenig klobiger und hässlicher als die Arial.
Fazit: Viel mehr muss man über diese Schrift im Jahre 2012 eigentlich nicht wissen. Sie gehört eher zur Geschichte des Webdesigns und hat meines Erachtens keine rosige Zukunft vor sich.
Georgia

Eigentlich schade, dass wir nicht alle viel früher angefangen haben, mit der Georgia unsere Weblayouts zu setzen! Aber sie stieß eben auch erst 1996 dazu, und bis sie sich auf Mac und PC gleichermaßen durchgesetzt hatte, dauerte es noch rund sieben bis acht Jahre.
Im Paket der Web Safe Fonts war Georgia neben Times New Roman die zweite Serifenschrift – und übertraf ihre ältere Verwandte in fast allen Punkten! Wobei ein solch simpler Vergleich zwischen gut und schlecht der Sache nicht gerecht wird. Die Georgia war in erster Linie braver und angepasster. Dort wo die Times ruppig, sperrig und individuell daherkommt, werden bei der Georgia alle Ecken und Kanten weggeflauscht. Sie ist rundlich, oberflächlich freundlich, und dabei immer ein wenig unpersönlich. Dennoch kann man quasi nichts falsch machen, wenn man eine unkomplizierte Serifenschrift im Web braucht. Das war sicherlich auch das Ziel von Matthew Carter, dem Schöpfer der Georgia.
Wegen der unzureichenden Bildschirmdarstellung hatten wir Webdesigner ja lange Zeit die Hoffnung schon aufgegeben, überhaupt Serifen unterhalb von 18 Pixeln einsetzen zu können. Und dann noch in der kursiven Variante? Um Gottes Willen, da würde man vor lauter Pixeltreppen gar nichts mehr erkennen können!
Doch die Georgia meisterte den Übergang von ungeglätteter Schwarz/Weiß-Pixeldarstellung unter Windows 95–2000, über XP-ClearType und Quartz-Glättung bis hin zu DirectWrite und Retina-Auflösung in brillanter Art und Weise. Und kann somit für sich verbuchen, zu einem nicht unerheblichen Teil den Web-2.0-Look der Jahre 2004–2009 mitbestimmt zu haben. Das Glänzende, Bonbonfarbige und Abgerundete dieser Zeit passte perfekt zu einer so harmonischen Schrift wie der Georgia.
Man kann ihr einfach nicht böse sein, und nicht ganz zu Unrecht setzte ich sie selber lange Jahre als meine Hausschrift für praegnanz.de ein. Aber die Zeit schreitet voran, und mit den Webfonts und dem Trend zu höheren Schriftgraden sind die Möglichkeiten für individuellere Serifenschriften explodiert! Es ist zu erwarten, dass wir in Zukunft immer weniger Georgia sehen werden – zumindest in den Überschriften. Im Fließtext jedoch sind viele Webdesigner noch ein wenig zögerlich mit der progressiven Verwendung von Webfonts. Hier wird sich die Georgia als gutmütiges, rundliches Arbeitstier noch ein paar Jährchen halten. Und das völlig zurecht.
Trebuchet MS

Ja, das „MS“ gehört wirklich zum Namen dazu. Und es steht natürlich für den Software-Riesen Microsoft, der die Trebuchet MS im Jahr 1996, zeitgleich mit der Georgia, ins Portfolio der Core Fonts aufnahm. Die Formgebung steht ganz offenbar für den Wunsch, neben den beiden eher blassen serifenlosen Schriften (Arial und Verdana) noch eine individuelle und charakterstarke Auswahlmöglichkeit für Screen- und Webdesigner anzubieten. Das Ergebnis ist eine nicht wirklich überzeugende Reißbrettnummer, die zu keinem Zeitpunkt von irgendeinem Designer wirklich gemocht wurde, und meist nur dann zum Einsatz kam, wenn man sich zum hundertsten Mal nicht zwischen Verdana und Arial entscheiden konnte.
Bei der Trebuchet denke ich fast automatisch an frühe Blogdesigns aus der Antville- und Movable-Type-Ära um 2003, als man zum ersten Mal komplette Layouts mit purem CSS umsetzte und eben auch auf typografischem Wege zeigen wollte, dass man hier etwas Neues machte, was vorher nicht dagewesen war.
Nun, überzeugend ist leider etwas anderes. Die Trebuchet war nie wirklich gut leserlich, besaß einen falsch gehinteten und dadurch riesigen i-Punkt, der bei bestimmten Schriftgraden das ganze Schriftbild zu zerstören wusste, und konnte in all ihrer unkoordinierten Rumpeligkeit niemals mit der etwas später aufkommenden Lucida mithalten.
Man sollte ihr zugute halten, dass sie eine der ersten Serifenlosen war, welche eine echte Kursive statt einem schräggestellten Oblique-Schnitt zu bieten hatte: Die Glyphen der Italic-Variante waren alle individuell neu gezeichnet und entsprachen damit einem Trend, der in der sonstigen Typografiewelt erst ein paar Jahre später richtig groß wurde. Allerdings sind auch die kursiven Formen nicht wirklich hübsch anzusehen, und von daher lautet mein vernichtendes Urteil: nicht benutzen!
Comic Sans MS

Bereits im Kindergarten lernt man, dass man auf schwächere Gegner, die bereits am Boden liegen, nicht weiter einprügeln soll. Deswegen erliege ich hier nicht der Versuchung, noch mehr Sprüche zu reißen, um die meistverhöhnte Schrift der Welt nicht noch stärker zu demütigen. Im Grunde ist dazu alles gesagt.21
Deswegen hier ein paar aufmunternde Worte. Karl Lagerfeld sagte einmal in einem Interview: „Erfolg muss sich nicht rechtfertigen.“ Und Erfolg kann man der Comic Sans nun wirklich nicht absprechen! Sie ist auch im Jahr 2012 buchstäblich überall, vom Limonadenstand bis zum Fortune-500-Konzern. Dabei war das gar nicht so geplant, denn sie sollte ursprünglich nur in einem sehr begrenzten Anwendungsfall eingesetzt werden, nämlich im Rahmen von Microsoft Bob, einer experimentellen, skeomorphen Desktop-Alternative für Windows 3.1. Dass es sich so viel gewaltiger entwickeln würde, ahnte zu diesem Zeitpunkt noch niemand, schließlich wurden von MS Bob nur 30.000 Exemplare verkauft. Aber Eigendynamik entwickelt sich eben nicht immer in vorausberechenbaren Bahnen.
Eine interessante These besagt, dass Comic Sans für junge Menschen mit Dyslexie (spezielle Form der Lese- und Schreibschwäche) eine hervorragend lesbare Schrift ist. Dies hat wahrscheinlich mit der simplen organischen Formgebung zu tun, eventuell zusätzlich mit der hohen Verbreitung im Alltag. Man sieht sie überall, man kennt ihre vertrauten Formen, und schon kann man sie besser lesen. Das gilt grob für alle häufig auftretenden Schriften, so selbstverständlich auch für die Comic Sans.
Dennoch sollten Sie als Webdesigner tunlichst auf den Einsatz dieser Systemschrift verzichten. Für den informellen Comic-Look gibt es weit bessere, auch kostenlose Alternativen, beispielsweise die Web Letterer.22 Dabei handelt es sich um eine echte Comic-Lettering-Schrift, die in gedruckten Comicbüchern zum Einsatz kommen könnte. Comic Sans hat mit Comics im Grunde gar nichts zu tun. Sie ist nur eine zu lange in der Sonne gelegene, müde Reminiszenz an das, was professionelle Letterer in amtlichen Comic-Publikationen einzusetzen pflegen.
Oh.
Jetzt habe ich es doch getan.
Courier (New)

Es sind keine uninteressanten Geschichten, die sich um die Entstehung und Verbreitung der Courier ranken, und welche in der englischsprachigen Wikipedia kompakt zusammengefasst werden.
Die Grundform der Schrift ist ein Werk von Howard „Bud“ Kettler aus dem Jahr 1955 und wurde etwas später von Adrian Frutiger höchstpersönlich23 für eine Serie von elektrischen IBM-Schreibmaschinen angepasst. IBM gilt zwar seitdem als Inhaberin des „Geistigen Eigentums“, machte diese Rechte jedoch niemals geltend. Somit konnten auch andere Firmen die Formen und sogar den Namen der Schrift verwenden und ihre eigenen Schreibmaschinen damit bestücken, sowie später digitale Fonts daraus erstellen. Eigentlich eine echte Open-Source-Erfolgsgeschichte, bevor Open Source als Konzept überhaupt bekannt war. Denn lange Jahre war Courier eine Art Standardschrift in vielen Bereichen: Drehbücher, US-Staatsakten, auch deutsche Steuerbescheide setzten oder setzen immer noch auf den einheitlichen Schreibmaschinenlook. Selbst unter Corporate Designern gibt es eine nicht seltene Haltung, dass die Courier (oder andere Schreibmaschinen-Schriften) für die geschäftliche Briefkorrespondenz eine valide Option sei, eben weil sie so tradiert-ikonisch für das Thema Korrespondenz steht.
Rein ästhetisch betrachtet gibt es hingegen kaum Gründe, die für den Einsatz der Courier sprechen – zumindest auf dem Bildschirm. Die Microsoft-Variante namens Courier New besitzt eine unglaublich dünne Strichstärke und könnte als Vektorform normalerweise gar nicht überleben, wenn sie nicht in Schriftgraden unter 16 Pixel von einer Reihe von manuell gepixelten Hilfszeichensätzen unterstützt würde. Der Grund: In kleinen Schriftgraden betrüge die rechnerische Breite der Linien weniger als 1 Pixel, was – abhängig vom verwendeten Font-Rasterizer – in einem Fiasko enden dürfte!
Die von OS X mitgelieferte Variante Courier (ohne New) ist da besser aufgestellt und funktioniert auch ohne Pixelunterstützung. Sieht aber auch nicht besser aus. Insgesamt ging es bei dieser Schrift ja auch nie um die digitale Darstellung. Sie wurde für Schreibmaschinen optimiert, bei denen es primär wichtig ist, dass die Punzen (= Buchstabeninnenräume) nicht mit Tinte zuschmieren, wenn zuviel Farbe über das Farbband durchgedrückt wurde. Dies ist der Grund für die großbauchigen runden Innenräume und die dünnen Strichstärken.
Jedoch einmal abgesehen von der visuellen Qualität handelt es sich bei der Courier selbstredend um eine Monospace-Schrift, auch nichtproportionale Schrift genannt, bei der alle Buchstaben die gleiche Breite aufweisen. Technisch war das die einzige Möglichkeit, denn einfach konstruierte Schreibmaschinen konnten nicht unterschiedliche Strecke mit dem Wagen weiterfahren, in Abhängigkeit von der jeweils angeschlagenen Taste. Die Folge dieses Mangels: Ein kleines i musste auf einmal genauso breit sein wie ein großes W, so dass der eine Buchstabe visuell künstlich verbreitert, der andere trickreich verschmälert werden muss. Man erkennt das an den auffälligen Serifen und zusätzlichen Fundamenten bei den schmalen Glyphen und dem Fehlen solcher Elemente bei den ursprünglich breiteren Glyphen. Spätestens seit WYSIWYG in den Neunziger Jahren in der Mitte der computerisierten Gesellschaft angekommen war, wurden nichtproportionale Schriften jedoch nur noch selten benötigt, zumindest für das Gros der Anwendungsfälle.
Unverhoffterweise wurde Monospace aber gegen Anfang des neuen Jahrtausends unter urbanen Designern und Programmierern24 wieder ein bisschen schick, allerdings meist unter Ausschluss der Courier. Sie gilt bis heute als verstaubte Bürokratenschrift aus der Mitte des letzten Jahrhunderts, ohne echten digitalen Bezug. Der Kult um die angesagteste Coding-Schrift für Programmierer findet heute irgendwo zwischen Consolas, Menlo, Droid, Source Code Pro, Monaco und weitaus exotischeren Schriften statt.
Und auch für den Webbereich rate ich eher dazu, eine lange font-family-Liste von alternativen Monospace-Schriften zu bilden, bevor der Browser auf die Courier zurückfallen soll. Sie ist schon lange nicht mehr zeitgemäß und will auch nicht so recht mit anderen Schriften harmonieren. Vielleicht braucht sie einfach noch zehn oder fünfzehn Jahre, bis sie als ironische Kultschrift wieder auf den Screens unserer zukünftigen Webzugangsgeräte auftaucht.
Lucida Sans / Lucida Grande

Anders als die meisten anderen Bildschirmschriften ist die Lucida Sans Teil einer riesigen Schriftsippe, innerhalb derer sich alle möglichen Stilistiken tummeln, so dass man vom Namen Lucida alleine überhaupt nicht darauf schließen kann, welcher Schrifttyp gemeint sein könnte. Die Lucida-Sippe wurde 1985 veröffentlicht und erhielt alle paar Jahre weitere Mitglieder als Ergänzung.
Im Webdesign spielen allerdings nur zwei Versionen der Lucida eine Rolle, die zwar verschiedene Namen tragen, aber im Grunde die gleichen Grundformen besitzen: Lucida Sans Unicode unter Windows und Lucida Grande unter OS X. Beide sind erweiterte Versionen der Lucida Sans, und unterscheiden sich im Ausbau, was Sonderzeichen und Unterstützung von nicht-lateinischen Buchstaben angeht.
Vor allem auf dem Mac genießt die Lucida hohe Prominenz, da sie seit Einführung von OS X im Jahre 2001 die dominierende Interface-Schrift des Systems ist. Umso erstaunlicher, dass sie unter Apples Smartphone-Betriebssystem iOS gar nicht enthalten ist. Aber insgesamt scheint sich Apple auch derzeit unter OS X etwas in Richtung Helvetica zu bewegen, welche bereits als meistgenutzte Systemschrift unter iOS fungiert.
Auch wenn Lucida Sans spätestens seit Windows 98 auf allen PCs vorinstalliert war, konnte sie nie ganz einen gewissen Apple-Chic ablegen, der Fluch und Segen zugleich war. Einerseits war die schlanke Serifenlose, wie auch schon die Georgia, eine der prägenden Schriften in der bunten Web-2.0-Zeit und stach meist positiv heraus ob ihrer platzsparenden Lesbarkeit und Klarheit. Andererseits wirkte sie eben vor allem mit der OS-X-eigenen Schriftglättung Quartz ganz besonders schneidig. Mit dem Antialiasing von Windows kam die Lucida nie so richtig gut zur Geltung: die Strichstärke zu dünn, eine zu starke Betonung der vertikalen Linien – das wirkte immer etwas holprig.
Insgesamt konnte man als Webdesigner also den Eindruck gewinnen, Lucida wäre überall gewesen. Doch das trog. Denn es waren dann doch vornehmlich Websites mit der Zielgruppe „Webdesigner“, die sich den Luxus der Apple-UI-Schrift leisteten. Für die breite Masse zu gestalten, hieß in den meisten Fällen, auf den Einsatz der Lucida zu verzichten, da es unter Windows einfach eine Reihe von besser optimierten und ebenso schlanken Schriften gab, die man hätte einsetzen können; beispielsweise die Tahoma oder – wenn es hart auf hart kam – die Trebuchet MS.
Inzwischen trifft die Lucida ein ähnliches Schicksal wie die Verdana: In Zeiten von mehr Pixeln pro Buchstabe (sei es durch Retina-Screens oder durch höhere Schriftgrade), erkennt der sorgfältige Beobachter erst die Unpersönlichkeit und die schlaksigen, fürs grobe Raster optimierten Formen.
Was bisher außerdem noch überhaupt nicht erwähnt wurde: Die im Betriebssystem mitgelieferte Lucida Sans besitzt aus ungeklärten Gründen keinen kursiven Schnitt – nicht einmal eine Oblique-Variante! Sollte der Browser also einmal dazu gezwungen sein, ein Wort oder einen Abschnitt kursiv setzen zu müssen, greift er zur brutalstmöglichen Methode und verzerrt die Formen rein geometrisch um einige Grad. Das Ergebnis ist verhältnismäßig schauderhaft, wie man sich denken kann.
- de.wikipedia.org/wiki/CorefontsfortheWeb
- Die Garamond-Schriften stammen aus dem 16. Jahrhundert und wurden für den modernen Bleisatz, den Fotosatz und den Digitalsatz am laufenden Meter von verschiedenen Schrifthäusern neu interpretiert.
- www.feltandwire.com/2011/02/07/matthew-carter-talks-type-with-patrick-coyne-at-the-book-club-of-california
- bancomicsans.com
- www.blambot.com/font_webletterer.shtml
- An dieser Stelle verneige ich mich vor dem prägenden Schriftentwerfer des letzten Jahrhunderts. Danke, lieber Herr Frutiger, für Ihre großartige Arbeit in den letzten sechzig Jahren.
- Programmierer schreiben ihren Code meist in Monospace-Schrift, um ihn leichter übersichtlich formatieren und einrücken zu können.