Exkurs: Iconfonts
Das Spannende an neuen HTML- und CSS-Features war in der Vergangenheit nicht immer nur deren naheliegende Primäranwendung, sondern auch die mannigfaltigen Möglichkeiten, sie für andere Zwecke zu missbrauchen. Datentabellen oder CSS-Floats für das Layout von komplexen Webdokumenten zu verwenden, ist einerseits grauenhaft, auf der anderen Seite jedoch definitiv eine trickreiche Erweiterung der jeweils aktuellen technischen Möglichkeiten.
Ähnlich verhält es sich zurzeit wieder mit dem Einsatz von Icons. Rein gestalterisch sind kleine Piktogramme seit Anbeginn des Webs fester Bestandteils der üblichen Webdesign-Praxis. Kaum eine größere Website kommt ganz ohne Icons aus, um Inhalte und Navigation schneller erfassbar zu machen, und bei Applikationen oder Content-Management-Systemen spielen sie eine noch viel größere Rolle. Bisher waren zwei Methoden üblich, Icons im Design zu platzieren: als <img>-Element im HTML-Quelltext oder als background-image im CSS. Letzteres erfuhr zuletzt 2004 durch die clevere Sprites-Technik einen Schub an Effizienz und Darstellungsgeschwindigkeit.38
Doch in Zeiten von unterschiedlichsten Bildschirmauflösungen und stufenlosem Browserzoom ist der Pixel, insbesondere auf mobilen Touchgeräten, in Verruf geraten. Mit der Ausnahme von fotografischen Motiven strebt man seit einigen Monaten verstärkt nach sauberen, vektorbasierten Lösungen für alle Elemente im Webdesign – selbstverständlich auch für Icon-Grafiken. Da ist es dann fast schon wieder logisch, sich der jüngst erblühten Webfonts-Technologie zu bedienen und dabei spezielle Fonts zu benutzen, in denen die gewünschten Icons als Buchstaben enthalten sind. Und genau das wird seit etwa 2011 auch mit recht ansehnlichem Erfolg gemacht. Dabei gibt es ständig neue Ideen und Infrastrukturen, die das Thema weiter köcheln lassen.
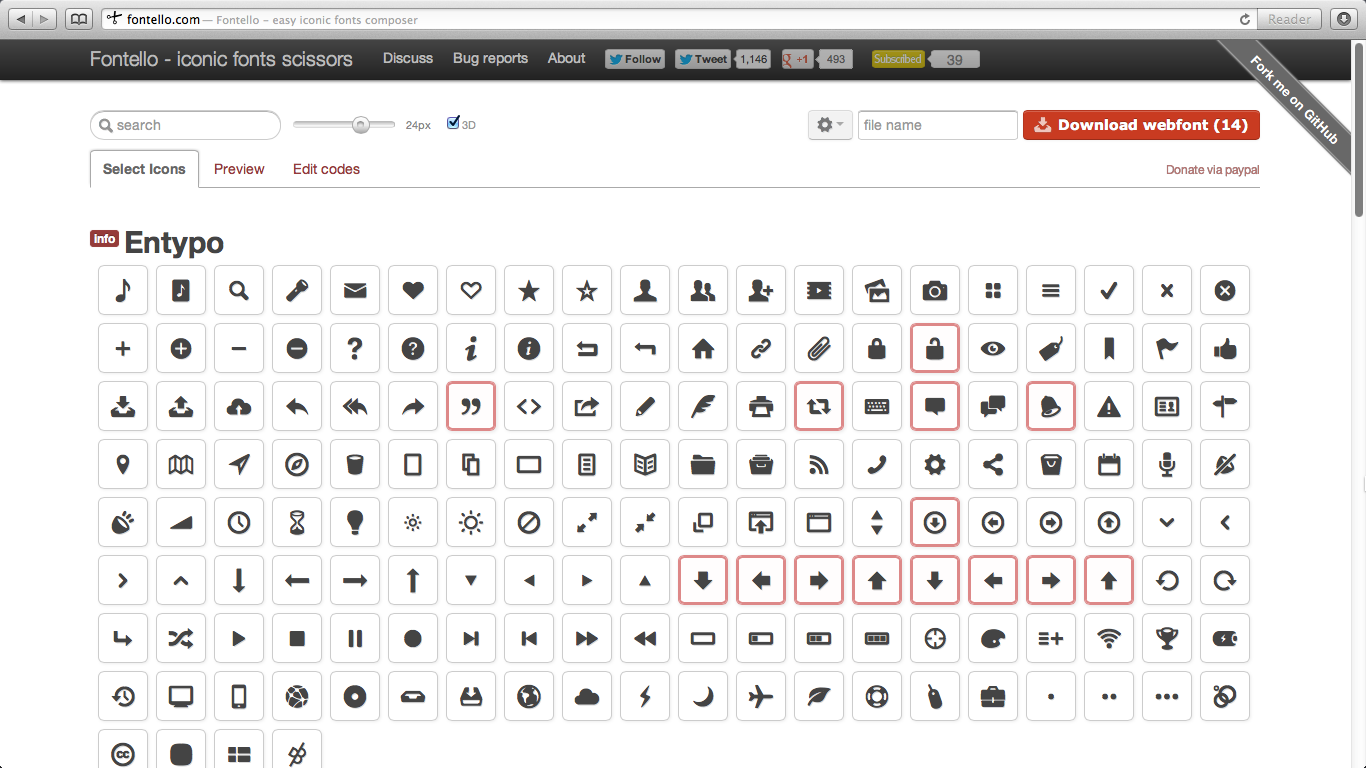
Das Grundprinzip ist einfach. Sie benötigen eine Icon-Schrift, in der alle Piktogramme enthalten sind, die Sie für Ihr geplantes Design benötigen. Entypo und Font Awesome sind dafür zwei recht gut ausgebaute, kostenlose Beispiele. Die gewählte Schrift wird per @font-face im Dokument verlinkt und kann dann im CSS verwendet werden. Der Trick dabei: Der HTML-Quelltext bleibt semantisch unangetastet, denn die Icons werden dort über reine Klassen-Zuweisungen gesetzt, beispielsweise so:
<div class="icon icon-cal">Termine</div>Die verwendete Klasse hat keinerlei Nebeneffekte auf Screenreader oder andere Hilfsmittel, ist also auch aus Sicht der Zugänglichkeit unbedenklich, wenn man ein paar Dinge beachtet.39 Per CSS wird nun wiederum die Eigenschaft :before verwendet, um einen einzelnen „Buchstaben“ in das <div> einzuschleusen, der natürlich im entsprechenden Iconfont gesetzt ist. Etwas vereinfacht sieht das ungefähr so aus:
.icon:before { font-family: MeinIconFont; }
.icon-cal:before { content: '\1d30d'; }Der Inhalt der content-Eigenschaft ist ein hexadezimaler Unicode-Wert für das hier gewünschte Kalender-Icon. Die exakte Ausführung in seinen Einzelheiten überlasse ich entsprechenden Fachartikeln, die in den letzten Monaten zum Thema erschienen sind. Erwähnenswert ist hierbei sicherlich Jon Hicks’ Beitrag im 24ways-Adventskalender 2011.40
Die Vorteile der Technik liegen auf der Hand: Man erhält sämtliche benötigte Icons in einer einzelnen Datei, erzeugt dadurch nur einen einzigen Server-Request, was den Seitenaufbau beim ersten Laden beschleunigt. Darüber hinaus sind die so eingebundenen Icons beliebig skalierbar und können per CSS ohne matschige Pixel genauso eingefärbt und mit Schlagschatten oder Transformationen versehen werden, wie es bei regulärem Text möglich und üblich ist.
Doch es gibt auch Nachteile! Zum einen lassen sich naturgemäß nur monochrome Icons realisieren, denn digitale Schriften, egal welchen Formats, besitzen keinerlei Farbinformationen. Zum anderen gibt es auf älteren Systemen und Browsern Probleme: Internet Explorer 6 und 7 kennen die CSS-Eigenschaft :before noch nicht, und Windows XP hat ohne aktivierte Schriftglättung durchaus Probleme mit der Darstellungsqualität, da Iconfonts in aller Regel nicht gehintet sind. Siehe auch Kapitel Darstellungstechnik.
Ein dritter Nachteil darf nicht verschwiegen werden: Es ist nicht ganz unkompliziert, wenn man es wirklich robust machen möchte! Denn woher bekomme ich den perfekten Iconfont, der alle Zeichen enthält, die ich mir vorstelle? Wie wandele ich diesen in verschiedene Formate um? Und muss ich erst ein dickes Buch über CSS3 durcharbeiten, um mir eine funktionierende, barrierefreie und abwärtskompatible Code-Vorlage zurechtzulegen?
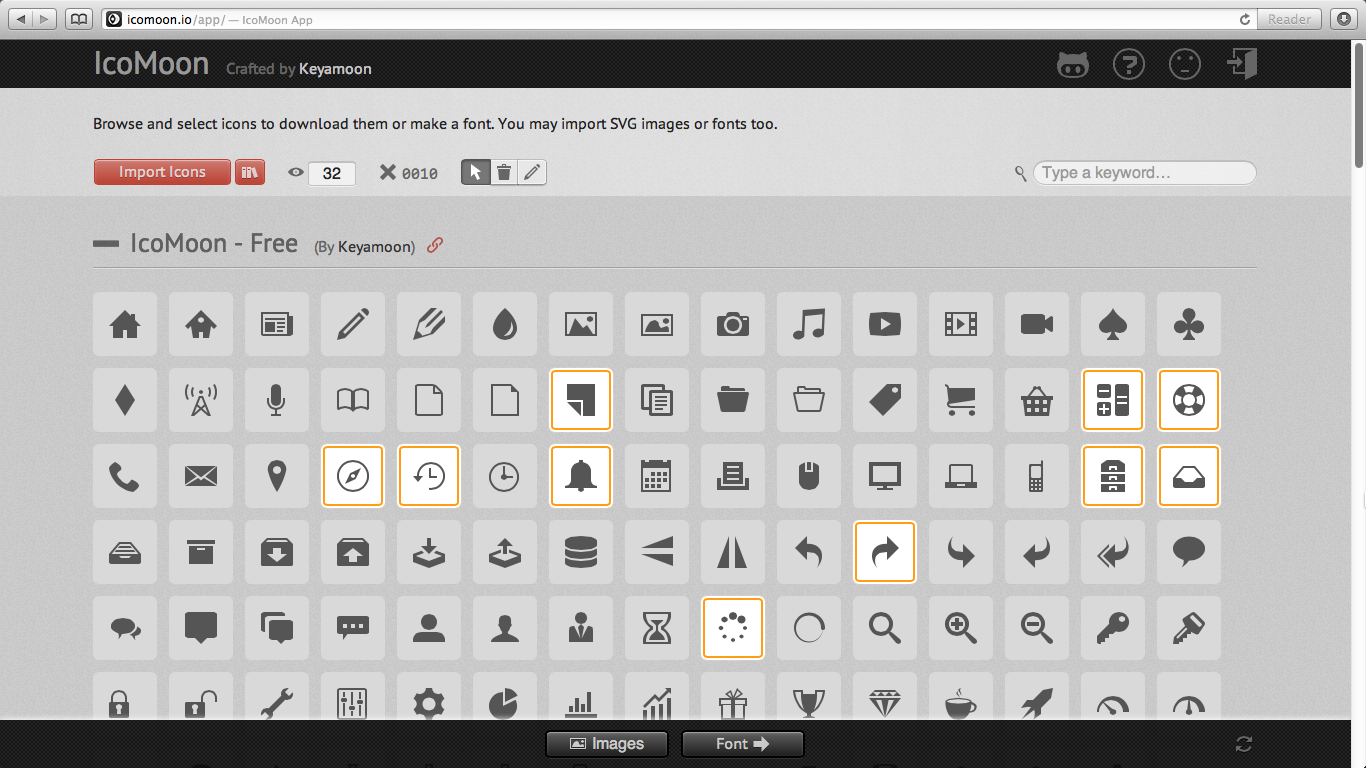
Glücklicherweise sind Sie nicht der einzige Mensch mit diesen Problemen, und daher gibt es zwei hervorragende Online-Services, die in Sachen Iconfonts kaum Wünsche offen lassen: Fontello und IcoMoon. Die beiden Dienste leisten in weiten Teilen das Gleiche und haben auch kräftig voneinander abgekupfert. Sei’s drum: Wir können dank ihnen mehrere Fliegen mit einer Klappe schlagen. Die Dienste stellen zunächst einige populäre Open-Source-Iconfonts mit allen ihren einzelnen Zeichen in einer umfangreichen Tabelle dar – insgesamt mehrere hundert Motive! Daraus können Sie sich nun Ihre persönliche Kollektion zusammenstellen und in eine Art Warenkorb legen. Beim Bestätigen des Vorgangs wird daraufhin eine ZIP-Datei geschnürt, die alles enthält, was Sie zur Einbindung der Schrift benötigen – nicht weniger, aber auch nicht mehr. Denn Fontello und IcoMoon liefern einen komplett individuellen Font in mehreren Formaten aus, der ausschließlich die ausgewählten Einzelzeichen enthält, ganz ohne Ballast. Dazu gesellt sich eine entsprechende CSS-Datei mit dem Basis-Styling und allen benötigten Klassen-Zuweisungen, so dass der geneigte Webdesigner nur noch an den gewünschten Stellen im HTML die entsprechenden Klassen setzt; schon werden wunderbare, frei skalierbare Icons sichtbar, die überraschend wenig Ressourcen auf Server und Client verbrauchen.
Übrigens: Bei IcoMoon können Sie sogar eigene Vektorformen per SVG oder als Fontdatei hochladen, um sie – durchaus auch in Kombination mit dem vorhandenen Repertoire – als individuellen Iconfont einzusetzen. Eine großartige Sache!