Grundlinienraster oder „Vertical Rhythm“
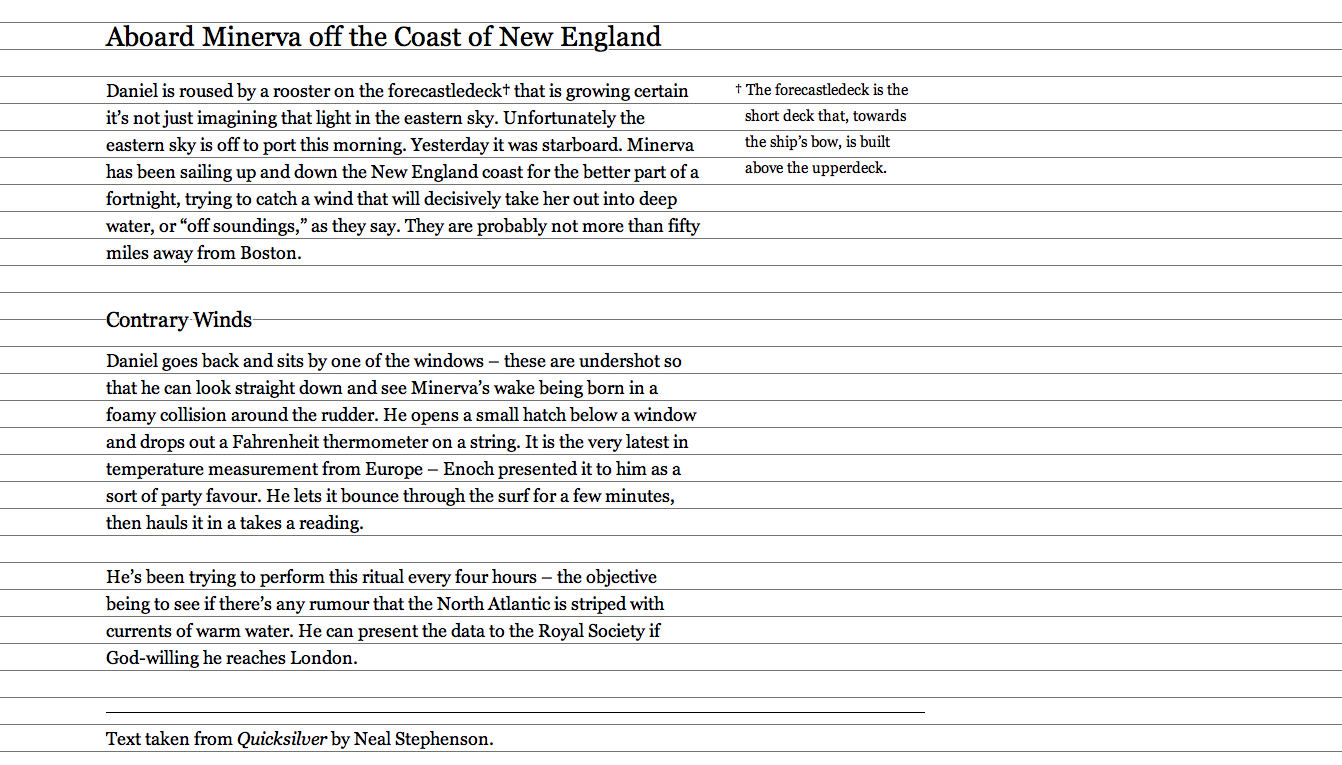
Vor einigen Jahren geisterte eine vermeintlich brandneue Layouttechnik durch die Webdesign-Blogs. Losgetreten wurde die Idee von Richard Rutter in seinem populären Artikel „Compose to a Vertical Rhythm“ aus dem Jahre 2006.14 Darin beschreibt er in blumigen Musikmetaphern, dass es der generellen Leserlichkeit und Harmonie gut täte, wenn die verschiedenen redaktionellen Ebenen eines Webdokuments (Überschriften, Subheadlines, Absätze und Marginalboxen) immer so gestaltet wären, dass alle Fließtextzeilen stets direkt auf streng regelmäßig gesetzten Hilfslinien stehen. Das Beispiel aus dem Artikel verdeutlicht die Intention:
Nun ist das natürlich nicht falsch oder hässlich, sondern durchaus ein löblicher Ansatz. Allerdings fangen wohl gerade die ersten Printdesigner bereits zu Gähnen an, denn das sogenannte Grundlinienraster ist seit Jahrzehnten Teil jeder halbwegs professionellen Layoutsoftware. Hier kann man seinen Textzeilen sogar per Knopfdruck gebieten, sich immer exakt auf einer Hilfslinie niederzulassen, niemals dazwischen. Und das Konzept der Registerhaltigkeit existiert im Buchdruck de facto schon immer. Dass nun aufgeschlossene Webdesigner, endlich ermächtigt durch die neue Flexibilität mittels CSS, diese nützliche Tugend in die Tat umsetzen können, ist in jedem Fall ein Schritt in die richtige Richtung.
Sie sollten sich jedoch davor hüten, das Stilmittel des Grundlinienrasters als Pflichtübung anzusehen. Ich habe die Erfahrung gemacht, dass es – je nach genereller Komplexität des Layouts – durchaus eine Menge Arbeit machen kann, die Integrität des Rasters beizubehalten. Eine automatische Snap-to-Grid-Funktion sucht man in CSS nämlich vergeblich! Die Gestalter/in muss vielmehr sämtliche Elemente genauestens im Auge behalten. Denn nur wenn für jeden Elementtyp die Innenabstände, Außenabstände und Randlinien, sowie der Schriftgrad und der davon abhängige Zeilenabstand fehlerfrei zusammenspielen – natürlich in beliebig austauschbarer Reihenfolge – kann man ein Layout tatsächlich als robust in seinem Verhältnis zum Grundraster bezeichnen. Und wenn man es geschafft hat, alle Elemente dergestalt aufeinander abzustimmen, dass es am Fußende der Seite tatsächlich aufgeht, loggt sich der Kunde das erste Mal ein, lädt ein falsch skaliertes Bild ins System und macht im Handstreich alles wieder kaputt!
Aber ganz abgesehen davon, dass das Grundlinienraster eine fragile Angelegenheit ist: Auf dem Bildschirm wird es gar nicht so dringend gebraucht. Wo man im Print in aller Regel ganze Seiten oder Doppelseiten auf einen Blick betrachtet, sehen die Besucher einer (modernen) Website immer nur einen – häufig rauf- und runterscrollenden – Teilbereich des Layouts. Somit kann es uns relativ egal sein, ob am Ende der Footertext auf einer gedachten Linie steht, die Teil eines Rasters ist, welches ganz oben im Headerbereich begonnen hat.
Also: Wer es ganz gut meint, außerdem ein eher bibliophil-minimalistisches Layout im Sinn hat, und darüber hinaus volle Kontrolle über die verwendeten Elemente des Quelltextes besitzt, kann sich das mit dem Vertical Rhythm gerne zu Gemüte führen. In der täglichen Praxis ist der Gewinn an Eleganz selten den Aufwand wert.