Kleine Geschichte der Webtypografie
Man kann argumentieren, dass Typografie im Web eine sehr langwierige Phase der Emanzipation hinter sich habe; Emanzipation wovon? Wir kommen noch darauf. Andererseits ist es genauso valide zu behaupten, die Entwicklung wäre rasend schnell vorangeschritten. Es hängt einfach davon ab, in welchen Maßstäben man denkt! Vergleicht man die Abstände der Meilensteine von Gutenberg bis @font-face, so kann man sicher in den letzten Jahren von einem Feuerwerk der Innovation sprechen. Ungeduldigere Zeitgenossen hingegen sind ja schon genervt, wenn die neueste absurde Layouteffekt-Idee des Webkit-Teams nicht innerhalb von wenigen Tagen vom W3C zum offiziellen Webstandard erklärt wird.

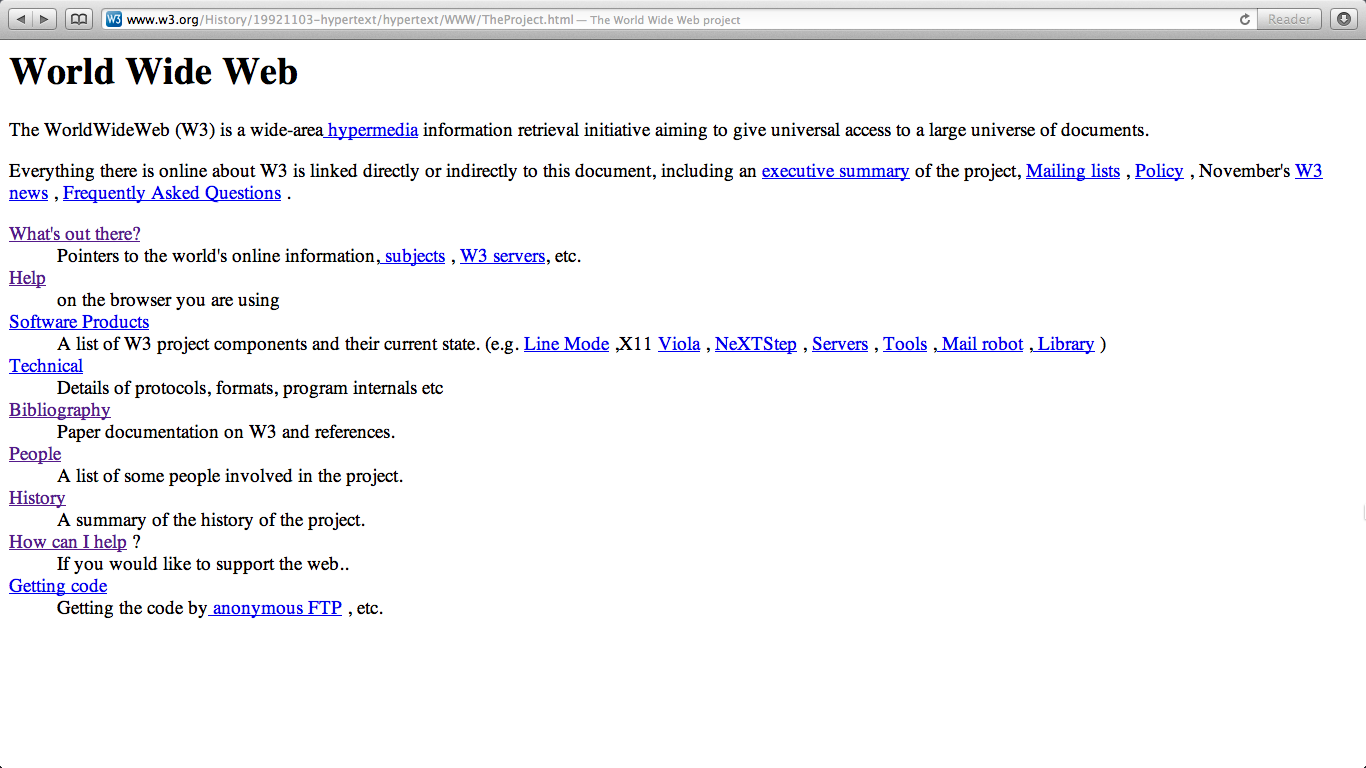
Die wohl erste Website der Welt
Dabei hat alles ganz anders angefangen, im Jahr 1991. Von ausgefeilter Typografie war damals keine Rede, als Tim Berners-Lee im Keller des Schweizer CERN seine Idee von digital vernetzten Forschungstexten in die Tat umsetzte. Wer jemals eine formal standardisierte wissenschaftliche Arbeit in den Händen hatte, wird dabei nicht sofort an optimale Zeilenlängen oder optischen Randausgleich denken. Es zählt hier der pure Inhalt. Von daher gab es in den ersten Versionen von HTML kaum Möglichkeiten, diesen Inhalt visuell zu gestalten. (Und wenn es sie gegeben hätte, wäre damit auch niemandem geholfen gewesen; das gestalterische Geschick eines typischen CERN-Wissenschaftlers ließ sich auf den PowerPoint-Folien zur Entdeckung des Higgs-Teilchens sehr anschaulich begutachten.3)
Vielleicht keine schlechte Sache also, dass in der ganz frühen Zeit des Webs außer einem Wechsel von Arial auf Times New Roman und der Auswahl einer Schriftfarbe aus einer 216er-Palette gestalterisch nicht viel geboten war.

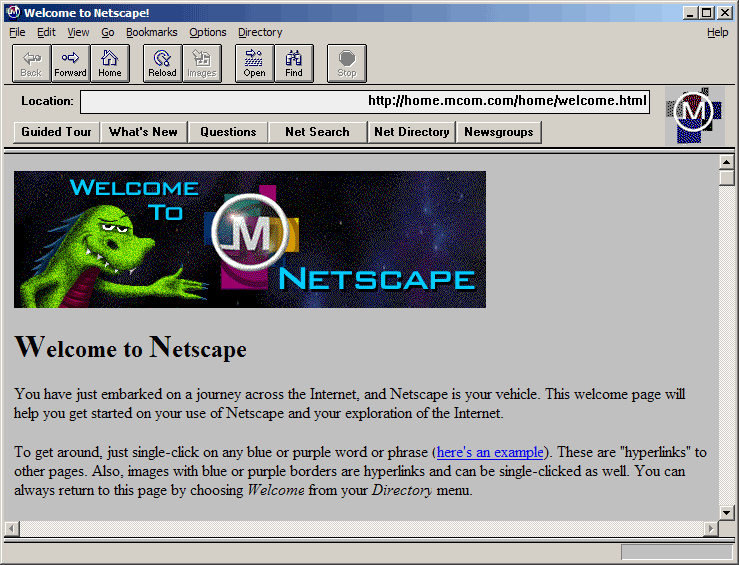
Eine frühe Version des Netscape-Browsers mit zeitgenössischer Website (um 1995)
„Raus aus der Wissenschaft, rein ins Marketing!“ hieß es dann Mitte der Neunzigerjahre. Amazon und eBay gingen 1995 als leuchtende Vorbilder an den Start und viele unerschrockene Unternehmer folgten ihnen und suchten ihr Glück im (damals tatsächlich) neuen Medium Internet. Mit der erstmaligen Aussicht auf Konsum, Massenmarkt und Lifestyle stiegen die gestalterischen Ansprüche plötzlich enorm. Das Grafikdesign der Neunziger gilt ja auch nicht gerade als, nun, zurückhaltend. Im Web wollte man da nicht zurückstehen, wenn auch die technischen Voraussetzungen dafür eigentlich gar nicht vorhanden waren. Es gab zwar inzwischen erste Browserversionen, die Tabellen darstellen konnten, und Microsoft ließ eine Handvoll websicherer Schriften anfertigen, die mit Fokus auf die Bildschirmdarstellung gestaltet wurden. Und zugegeben: Am Horizont erschienen bereits solche Dinge wie Cascading Style Sheets (CSS). Aber im Grunde war es immer noch eine traurige Zeit für den gestaltungswilligen Webdesigner. Wenn sich bestimmte Designentwürfe nicht mit fragwürdig verschachtelten Tabellenkonstruktionen umsetzen ließen, musste man allzu oft die Notbremse ziehen und die Layouts in Pixeldateien packen, um sie dann als tote Non-Inhalte auf die Modemnutzer der damaligen Zeit loszulassen. Insbesondere zwielichtige Erotik-Angebote im Netz waren dafür berüchtigt, aufwendige Grafik-Arrangements kurzerhand als gestückelte Bitmap-Orgien in HTML zu gießen.
Aber wir hatten ja nichts! Nicht einmal einen anpassbaren Zeilenabstand! Da war es dann viel weniger verpönt als heute, zur GIF-Grafik zu greifen, um Corporate-Design-gerechte Typografie umzusetzen. Und weil die unterschiedlichen Browser ganz verschiedene Dinge gut oder schlecht konnten, war es gängige Praxis, verschiedene Versionen einer Website mit gleichem Inhalt anzubieten. Nicht etwa über inkrementelle Fallbacks wie heutzutage mit Media-Queries, sondern tatsächlich die gesamte Website – doppelt oder dreifach.
Aber es ging voran. Aus dem weitestgehend unbeachteten CSS1 von Dezember 1996 wurde anderthalb Jahre später bereits CSS2, und dieser Standard brachte (in der Revision 2.1) ab 2003 tatsächlich den Durchbruch für das, was wir heutzutage als selbstverständlich und einzig guten Stil ansehen, nämlich die sortenrein getrennte Lagerung von Inhalten und Layoutregeln in separaten Dateien. Erst die Floats und Positions aus CSS2 ermöglichten es uns Webdesignern, komplexere Layouts mit frischen typografischen Ansätzen zu realisieren, ohne komplett den Verstand zu verlieren in den Tabellenlabyrinthen und <font>-Elementen der Websteinzeit. Die ersten prominenteren Websites begannen nun mit der Umstellung auf reine CSS-Layouts; etwa fünf bis sechs Jahre später durfte man diese Entwicklung als abgeschlossen betrachten. Und mit CSS2 konnten fähige Frontend-Entwickler – aus damaliger Sicht – ganz schön viel anstellen! Die Webdesign-Szene war ja bescheiden geworden in den vergangenen zehn Jahren, in denen sie die meiste Zeit gegen den Browser gekämpft statt für den Browser entwickelt hatte. Dieser Kampf ging selbstverständlich trotzdem weiter, aber die schickeren Ergebnisse entlohnten die harte Arbeit der Browserbugjagd.
Ein praktikabler Ausweg aus dem Dilemma zwischen gestalterischem Anspruch und der Realität der stückwerkhaften Browserlandschaft schien einige Zeit lang die Flash-Technologie zu sein. Von einer schneidigen kommerziellen Firma in schnellen Schritten weiterentwickelt, war Flash zwischen 1998 und 2005 das Tool der Wahl für Heerscharen von Webdesignern, die nicht auf die schleichende Evolution im HTML-Universum warten wollten. Eine Weile ging das auch ganz gut: gestalterische Freiheit, beliebige Schriften, nach unten abgeschlossene Seitenlayouts, schicke Animationen – eine famose Geschichte! Doch der Anfang vom Ende für Flash in der klassischen Websitegestaltung kam spätestens mit dem Trend zu User Generated Content und immer dynamischeren Community-Portalen. Man musste sich eingestehen, dass diese neue Art von Mitmach-Websites mit einem HTML-Frontend schneller und agiler umzusetzen war. Und glaubwürdiger obendrein, denn eitle Flashanimationen hatten immer mit dem Ruf zu kämpfen, heiße Luft in hübscher Verpackung zu sein.

Das (inzwischen eingestellte) Videoportal watchberlin.de, komplett mit Flash umgesetzt
Etwa um die gleiche Zeit, also 2005, gab es auch einen deutlich erkennbaren Umbruch im visuellen Stil. Man sprach damals vom Web-2.0-Design. Und auch wenn diese Zeit von vielen Klischees und Lächerlichkeiten geprägt war, so war es doch der erste grafische Stil, der im Web geboren wurde, aber durchaus auf die Gestaltung im Real Life abgefärbt hat: riesige bunte Headlines, großzügige und minimalistische Formensprache, Spiegelungen und Verlaufsflächen, dazu die Ausnutzung des gesamten Browser-Viewport statt kaum lesbarer Minischriften im eingekastelten Postkartenformat.
Das Webdesign wollte sich – und damit greifen wir den obigen Gedanken auf – von zweierlei Paradigmen emanzipieren: einmal natürlich vom Diktat der Printdesigner, die nach immer kleineren und kontrastärmeren Buchstaben als Grauwert-Füllmaterial strebten. Andererseits aber auch von den technischen Einschränkungen, die man nicht länger durch „pfiffigen“ Missbrauch der Browserfähigkeiten umgehen, sondern über elegante neue Webstandards auflösen wollte.

Nicht immer hübsch, aber meistens bunt: Web-2.0-Design
Nach den Neunzigerjahren und der raschen Kommerzialisierung des Webs mittels schäbig improvisierter Lösungen kamen nun die Ingenieure unter den Webdesignern an die Reihe und forderten aus Eigeninteresse (oder Notwehr) neue technische Möglichkeiten. In Form von CSS3-Modulen, HTML5 und natürlich der Rückkehr von JavaScript ist dies in den letzten sieben Jahren ganz ordentlich gelungen! Alle heute verfügbaren Browserfamilien werden in akzeptablen Zyklen mit neuen Versionen versehen, so dass sich innovative Schrift- und Layouttechniken schneller durchsetzen können als noch vor zehn oder fünfzehn Jahren. Die Webdesign-Szene, bestens vernetzt über Weblogs, Barcamps4 und Twitter, ist heute stärker denn je in den Prozess der technischen Weiterentwicklung involviert und kann moderne Funktionen mit zunehmend gutem Gewissen einsetzen, ohne allzu große Teile der Nutzerschaft auszugrenzen.
Und der technische Fortschritt schafft auf der anderen Seite natürlich wieder kreativen Freiraum im Screendesign; die allseits beliebten Webfonts sind da nur eines von vielen Beispielen. Wir stehen gerade (wieder einmal) am Anfang eines neuen digitalen Designparadigmas, wo wir einerseits die althergebrachten typografischen Basisregeln endlich auch im Web umsetzen können, andererseits flexibel genug für frische Ansätze sind, um die visuelle Gestaltung unseres virtuellen Lebensraumes voranzutreiben!
Welches nun im Einzelnen die Bausteine und Parameter sind, mittels denen man heute im Web Layouts plant und Schrift gewinnbringend (ein)setzt – darum soll es in diesem Buch gehen.
- Die wissenschaftliche Jahrhundertentdeckung wurde der Weltöffentlichkeit auf quietschbunten Farbflächen und in der Schrift Comic Sans präsentiert.
- Barcamps sind informelle Branchentreffs von web- und technikaffinen Menschen und werden alle paar Wochen in größeren Städten organisiert. Die Teilnahme ist kostenlos oder kostengünstig. Jeder Teilnehmer kann und soll sich dabei aktiv einbringen.