Informierende Typografie
Die mit Abstand meiste Typografie im Netz fällt unter diese Kategorie. Wir treffen auf Websites, die uns als erstes eine Übersicht präsentieren, die mit Teasern gespickt ist, also kleinen Anreißern, die uns auf einzelne Artikel locken sollen, oder in eine Themenrubrik, die dann wiederum eine Übersichtsseite der enthaltenen Artikel bietet. Zusätzlich zu dieser hierarchieähnlichen Struktur gesellen sich jedoch stets jede Menge Spezial-Teaser mit Querverweisen, die entweder intern zu Sonderaktionen oder auf Partner-Websites verweisen.
In jedem Falle sind es eine ganze Reihe von aufmerksamkeitsheischenden Elementen, bei denen das Auge des Betrachters gut geführt werden will. Ziel ist es, die volle Vielfalt, das pralle Leben zu zeigen, ohne aber die Übersicht aufzugeben und den Nutzer anständig zu leiten. Darüber hinaus gilt es, über ein unverwechselbares Äußeres eine starke Markenbotschaft zu delivern.36
Eine gelungene Startseite, die Vielfalt und Aufgeräumtheit sehr gut in Einklang bringt, ist das Portal des Center for Investigate Reporting (CIR). Der geschickte Einsatz von asymmetrisch angeordneten Textelementen und Farbflächen, das hervorragend gestaltete Karussell, welches Text und Bild auf clevere Weise und mit genügend Helligkeitskontrast miteinander kombiniert: sehr gut gemacht! Die Seite besteht größtenteils aus der PT Sans, die Eyecatcher-Worte im Karussell vertrauen jedoch auf die Adelle.
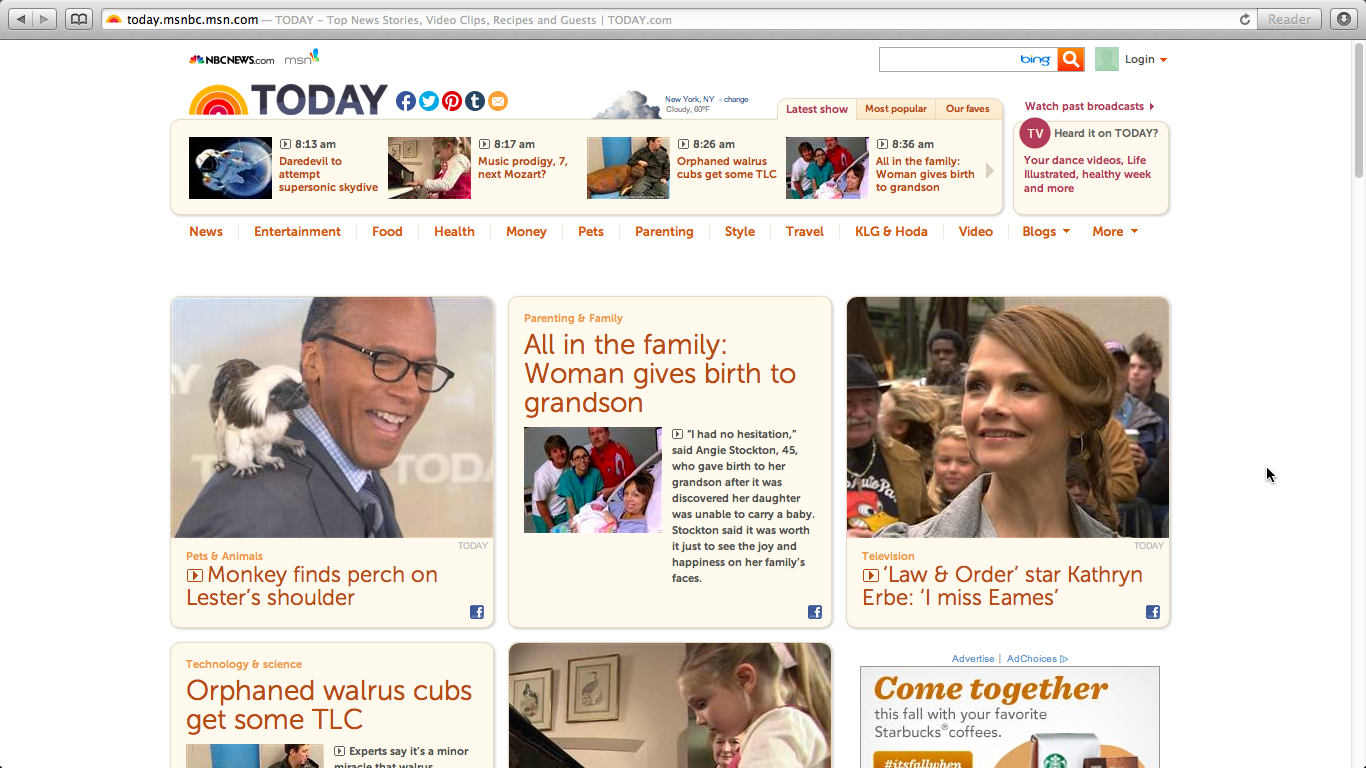
Stärker auf die „Heilige Dreispaltigkeit“ ausgelegt und weniger flächig als vielmehr kastig kommt TODAY.com daher. Auch wenn die Schrift in den Teasertexten insgesamt zu klein gesetzt ist – mir gefallen die Headlines in der Museo Sans sehr gut – sie sind ausreichend groß, um das Auge zu führen, aber in einem mageren Schnitt gesetzt, so dass trotz der boulevardesken Themen eine gewisse Glaubwürdigkeit und Nüchternheit erhalten bleibt. Die vielen Boxen mit den abgerundeten Ecken muss man freilich nicht mögen, sie sorgen jedoch für eine Wiedererkennbarkeit im tristen Einheitsbrei der Tageszeitungen und Webmagazine. Insgesamt wird ausreichend großzügig mit Weißraum umgegangen, obwohl man sich leicht vorstellen kann, dass hier redaktionsintern ein Machtkampf zwischen Marketeers und Designern geführt wird, der jederzeit umkippen kann und zu einem chaotischen Layout-Schlachtfeld führt. Noch ist das glücklicherweise nicht passiert.
Noch am ehesten im klassischen Online-Zeitungslayout anzusiedeln, aber mit erkennbarem Willen zum typografischen Feinschliff präsentiert sich die Startseite von „der Freitag“. Das Logo der Zeitung ist leider nicht als Webfont umgesetzt (Warum eigentlich nicht? Eine verpasste Chance!), doch dafür sieht man in den Überschriften und Teasertexten die wunderhübsche TheAntiqua. Die Strichstärke in den Headlines könnte hier allerdings ein wenig fetter sein, um dem Auge eine bessere Orientierung zu verschaffen. Für sehr kleine Texte wie Querverweise und Mini-Teaser kommt eine 11px-Lucida zum Einsatz und kann beweisen, wie überraschend gut sie sich in diesem eigentlich zu kleinen Schriftgrad erkennen und lesen lässt. Es gelingt dem Freitag besser als vielen anderen deutschen Webmagazinen, eine Benutzerfreundlichkeit und Glaubwürdigkeit an den Tag zu legen, indem sie großen Wert auf die angenehme Gewichtung von Layout-Elementen legt, die perfekt zusammenspielen und ein homogenes Gesamtbild ergeben. Einzig die Wiedererkennbarkeit leidet ein wenig. Eventuell hätte man eine Signalfarbe einsetzen oder statt der TheAntiqua eine noch individuellere Schrift wählen können.
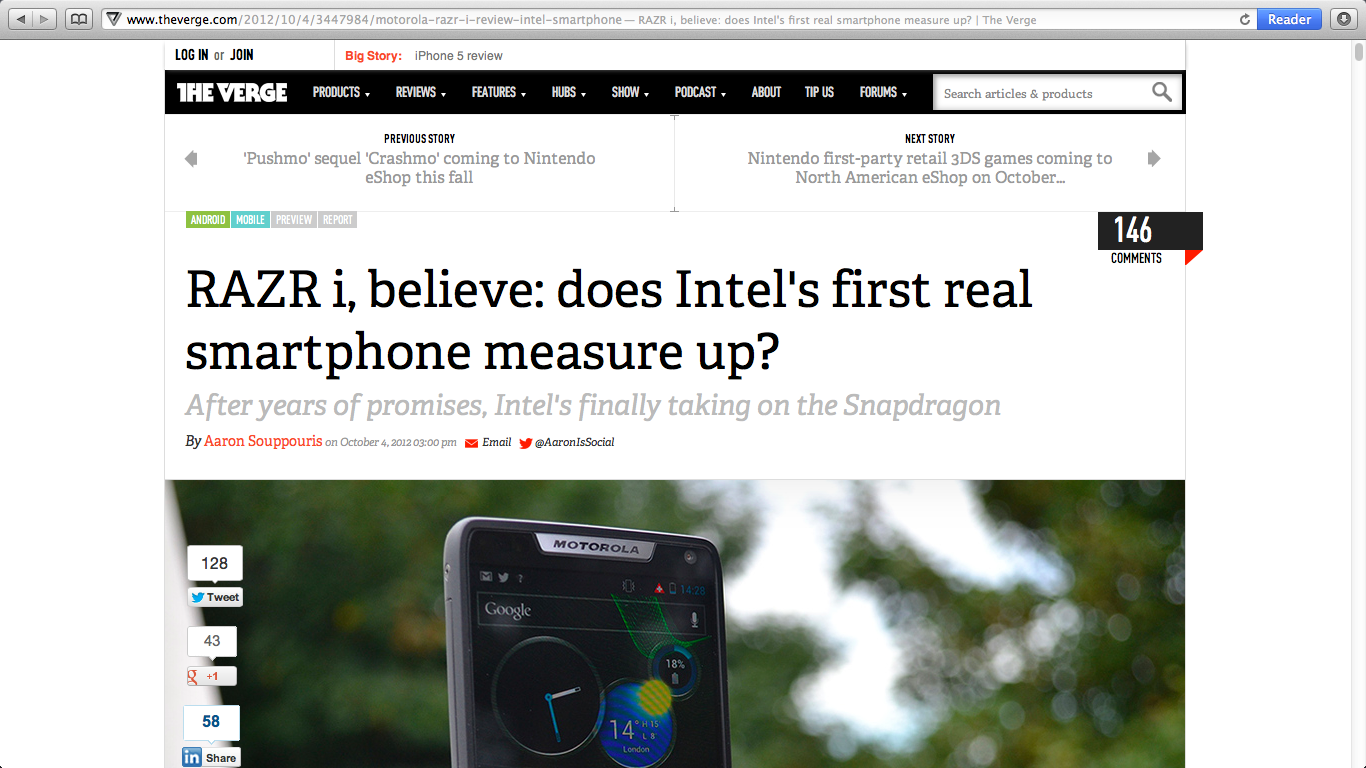
Doch nicht nur Übersichtsseiten wollen gekonnt geplant und umgesetzt werden. Auch die Einzelansicht ist eine Herausforderung, vor allem bei den komplexen Anforderungen, die ein populäres Technikportal zu bewältigen hat. Schauen wir uns an, wie das beim international führenden Gadget-Blog The Verge gelöst ist:
Sicherlich nicht jedermanns Geschmack, aber aus objektiver Sicht ist das Klassenziel erreicht: Man erkennt a) dass es sich um einen Einzelartikel handelt. Die Headline des Artikels ist eindeutig das größte typografische Objekt im Layout, während sich das Portallogo und alle navigatorischen Elemente zurückhalten. Die Marke wird b) aber dennoch deutlich. Durch die markante Schriftwahl (Adelle) baut sich The Verge ein prägnantes Corporate Design. Ich behaupte sogar, dass die Headline mehr zur Wiedererkennung beiträgt als das Logo oder die diversen Layout-Gimicks. Neben dieser klaren Dominanz der Headline wird aber auch c) die Reichhaltigkeit des Magazins kommuniziert. Die vielen redaktionellen Elemente sind typografisch sehr bewusst aufeinander abgestimmt.
Es herrscht Vielfalt, aber kein Chaos. Freilich keine sterile Klarheit wie in der Tradition der Schweizer Typografie, aber man merkt einen hohes Maß an Sorgfalt und Erfahrung, was die Wahl von Schriftgraden, Farben und Auszeichnungen angeht. Der virtuose Umgang mit schmalen Versalien in der FF DIN Condensed, die Adelle in Schriftgraden von 11px bis 50px und die exakt ausbalancierten Abstände um die Elemente müssen gewürdigt werden. Einzig der geringe Kontrast bei den helleren Grautönen könnte man als Minuspunkt werten. Man darf außerdem nicht den Fehler machen und die Startseite von The Verge betreten. Hier ist akute Reizüberflutung geboten, was so gar nicht zum obigen Loblied passen mag.

Einen zupackenden und gleichzeitig präzisen Umgang mit Schrift beweist das Magazin 11 Freunde in seiner Online-Ausgabe. Insbesondere die Schriftmischung ist erwähnenswert: In den Headlines und Teasern kommt die testosterongeschwängerte „TRMelfFreunde“ zum Einsatz – offenbar eine selbstgehostete Eigenentwicklung oder individuelle Anpassung. Im Lauftext hingegen vertraut man mit der Andara auf eine angenehm würzige Serifenschrift, die bei Google Web Fonts gehostet wird und gewisse Ähnlichkeiten mit der Chaparral von Adobe besitzt – sicher nur Zufall.
Die Schriftmischung geht auf, und man kann vor allem an den Einzelartikeln schön erkennen, wie die verschiedenen redaktionellen Ebenen sehr versiert angeordnet werden. Abstände und Schriftgrade sind perfekt aufeinander abgestimmt und sehen aus, als säßen sie schon immer harmonisch an den ihnen zugedachten Stellen. Einen kleinen Fauxpas begehen die Macher der 11 Freunde allerdings doch. Die Andara besitzt lediglich einen einzigen Schnitt, nämlich die aufrechte Regular-Variante. Trotzdem wird für einige Subheadlines im CSS ein bold definiert, was manche Browser dazu verleitet, die Schrift künstlich fetter zu machen, obwohl dafür keine Formen in der Schrift enthalten sind. Das sieht, vorsichtig formuliert, nicht optimal aus. Aber das ist eben der Nachteil der freien Schriften: Sie kommen oftmals in zu wenig Ausbaustufen und eignen sich nicht immer für typografisch anspruchsvolle Aufgaben.
- Seht her, ich habe Beratersprech verwendet! Mehr hier: beratersprech.de