Ausrichtung und Silbentrennung
Die Textausrichtung ist einer der am häufigsten falsch eingesetzten typografischen Stilmittel im Web und anderswo. Der Standardzustand in allen Sprachen, die von links nach rechts gelesen werden, ist hierbei natürlich die linksbündige Ausrichtung. Aus bestimmten Gründen fühlen sich viele Amateurgestalter jedoch dazu aufgerufen, statt dessen lieber zentrierten Text zu verwenden oder gleich zum Blocksatz zu greifen. Es liegt ja alles nur einen Mausklick oder eine text-align-Eigenschaft weit entfernt!
Nur ganz kurz abhandeln möchte ich zentrierten Text. Mit der Ausnahme von Überschriften und zwei- bis dreizeiligen Teasertexten hat die Mittelachse im professionellen Satz selten etwas verloren. Sie ist ein zuverlässiger Garant für stilechten Amateur-Look und hätte die Kondolenzkarten und Grabsteine dieser Welt besser nie verlassen.
Rechtsbündig ausgerichteter Text kommt in der Realität deutlich seltener vor, und das ist auch gut so. Sein Einsatz ist tatsächlich nur für gezielte Kunstgriffe im Rahmen eines freieren Layouts (beispielsweise bei Plakaten oder Werbeanzeigen) legitim und für mehr als eine Handvoll Zeilen völlig ungeeignet.
Bleibt noch der hochgradig beliebte Blocksatz. Dieser ist leider meist das Ergebnis von zuviel Macht und Sorglosigkeit in der Hand von Uneingeweihten. Doch ich verrate Ihnen nun das Geheimnis: Blocksatz ist nur dann typografisch in Ordnung, wenn er in vollem Bewusstsein seiner potenziellen Probleme sowie unter zwei zwingenden Voraussetzungen eingesetzt wird: a) eine ausreichende Zeilenlänge und b) eine funktionierende Silbentrennung.
Doch zunächst der Grund, warum Blocksatz überhaupt so gerne verwendet wird: Er beruhigt längere Textpassagen. Wenn alle Zeilen eines Textes exakt gleich lang sind und stets von links nach rechts die gesamte Spalte ausfüllen, sind die Fronten geklärt, und das Gehirn kann sich auf wichtigere Dinge konzentrieren als ständig unterschiedliche Zeilenlängen wahrzunehmen, nämlich das Verständnis des Textinhaltes.
Problematisch wird es jedoch, sobald mit dem Blocksatz ein zusätzlicher Irritationsfaktor einhergeht, der die Vorteile der glatten rechte Textkante wieder zunichte macht: unregelmäßige und viel zu breite Wortabstände! Jede Form von Blocksatz führt unweigerlich zu unterschiedlichen Wortabständen innerhalb eines Absatzes. Zeilen, die normalerweise kürzer wären, erfahren eine künstliche Verlängerung durch Vergrößerung der enthaltenen Wortabstände – und je weniger Wörter pro Zeile, desto größer der Effekt. Ist keine Silbentrennung aktiv, wird es besonders schlimm. Und wenn der Text dazu noch auf Deutsch verfasst ist, mit allerlei ellenlangen Wortzusammensetzungskonstrukten, verteilt sich die Last bisweilen auf nur ein oder zwei Wortabstände, die die jeweilige Zeilenstreckungsanforderung im Alleingang schultern müssen.
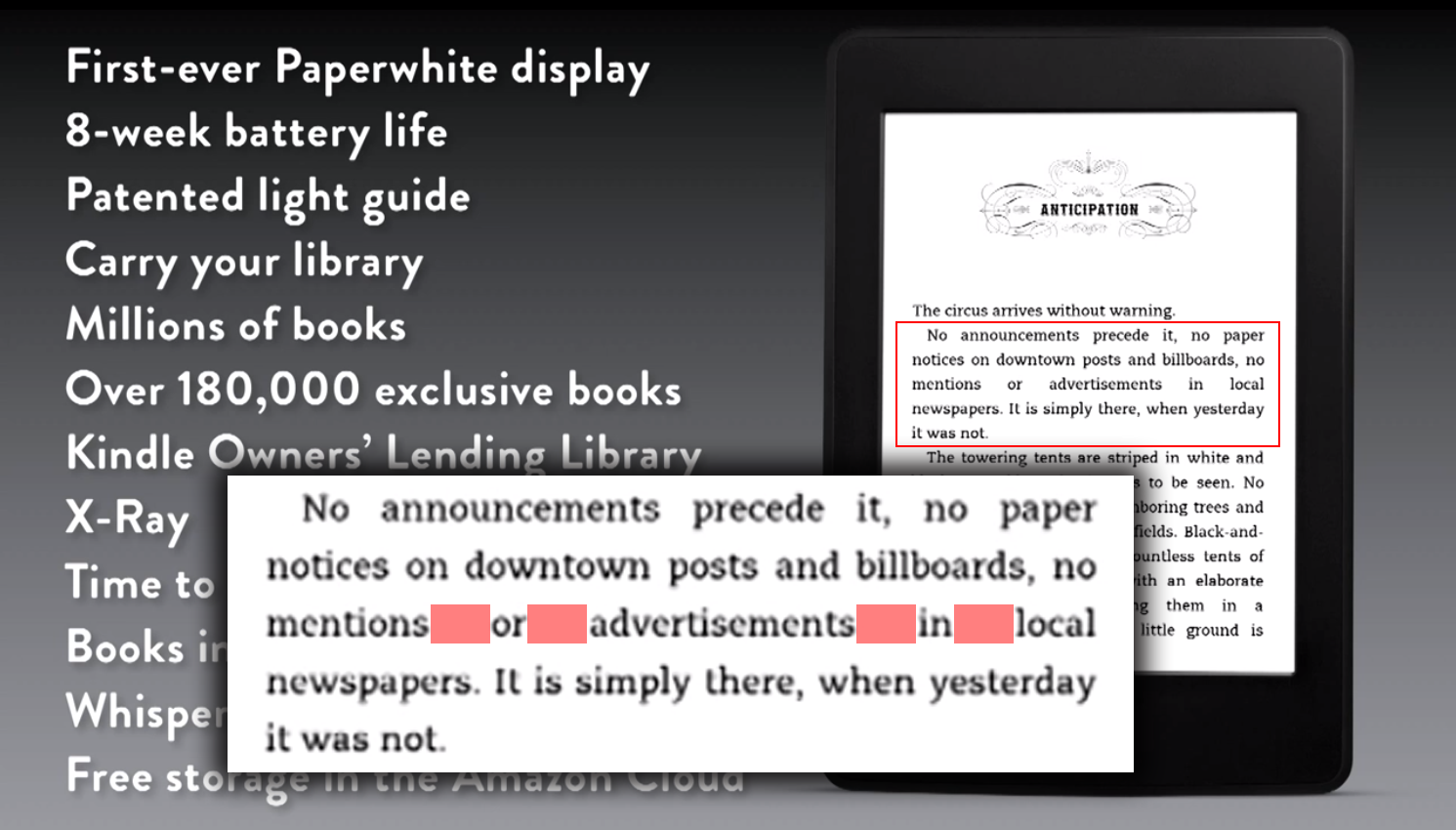
Das Ergebnis ist stets unschön, und gerade im Web, wo die automatische Silbentrennung per CSS-Anweisung noch in den Kinderschuhen steckt, tut man gut daran, extrem vorsichtig mit der Anweisung text-align:justify zu agieren. Doch selbst Leute, die sich eigentlich mit langen Texten auskennen müssten, beispielsweise Softwareentwickler für E-Book-Reader, bekommen bisweilen keinen ordentlichen Blocksatz auf die Reihe:

Schlechter Blocksatz in Amazons offizieller Kindle-Präsentation
(Hervorhebungen von mir)
Wirklich exzellenter Blocksatz ist ein typografisches Handwerk alter Schule, welches viel mit manueller Optimierung und jahrelanger Erfahrung zu tun hat. Den Aufwand dafür macht sich heute kaum jemand mehr, und im Web können wir froh sein, wenn es eines Tages eine halbwegs akzeptable automatische Lösung gibt, welche trainierten Augen nicht mehr ganz so wehtut, wie es derzeit leider oft der Fall ist.
Eine Ode hingegen würde ich verfassen auf die simpelste und naheliegendste Methode der Ausrichtung: den linksbündigen Satz. Es gibt nur selten einen Grund, eine andere Textausrichtung zu verwenden, denn linksbündig ist schick, trendy und klassisch zugleich. Das Gesamtlayout erhält mehr visuelle Spannkraft und Lebendigkeit, und das Auge kann sich besser an den prägnanten Kanten der unterschiedlichen redaktionellen Ebenen festhalten. Ich stelle mir ein Layout mit mehreren linksbündigen Absätzen, Kästen und Bildunterschriften immer ein wenig wie eine Ansammlung von Fahnen vor. Die Fahnenstange ist die linke Kante der Textabschnitte. Sie ist der stabile Faktor, während die eigentlichen Textzeilen alle vom gleichen Westwind gen Osten getrieben werden, und dabei fröhlich flattern. Feste Verankerung links und lebendiges Spiel nach rechts, so baut man moderne und aktive Textblöcke, die man viel lieber liest als tote Bleiwüsten im gleichgeschalteten Rechtecksformat. Soviel Polemik muss sein.