Lineares Lesen
Beim Linearen Lesen geht es primär um die bestmögliche Lesbarkeit von langen Texten. Ablenkungen jedweder Natur sind unerwünscht, und man unterstellt dem Lesenden, dass er dies tatsächlich freiwillig tut. Eine gern zitierte Legende besagt zwar, dass im Web niemand längere Texte sehen möchte, und von daher diese Lesart im Browser nichts zu suchen habe. Doch seit die Bildschirme weniger strahlen und höher aufgelöst sind, sowie mit handlichen Tablet-Rechnern eine ganz neue, stressfreie Art des Online-Lesens ermöglicht wird, sind auch lange, non-hierarchisch gegliederte Texte für Webtypografen interessant geworden. Leider ist es noch nicht leicht, gelungene Beispiele für die Umsetzung von langen Texten im Web zu finden. Wer immer Bücher zum rein digitalen Lesen anbietet, macht dies in der Regel als PDF oder EPUB, nicht in einem browseroptimierten HTML-Dokument. Daher stammen die folgenden drei Beispiele alle aus der Kategorie „von Designern für Designer“. Schade, denn hier ist definitiv mehr Potenzial, auch für Sujets außerhalb unserer Branche!
Einer der Vorreiter in Sachen Weblesbarkeit ist Oliver Reichenstein und seine Agentur Information Architects (iA). Er proklamierte bereits im Jahr 2006 den „100 % Easy-2-Read Standard“35, der einen für damalige Verhältnisse unglaublich hohen Fließtext-Schriftgrad von 16px vorsah.
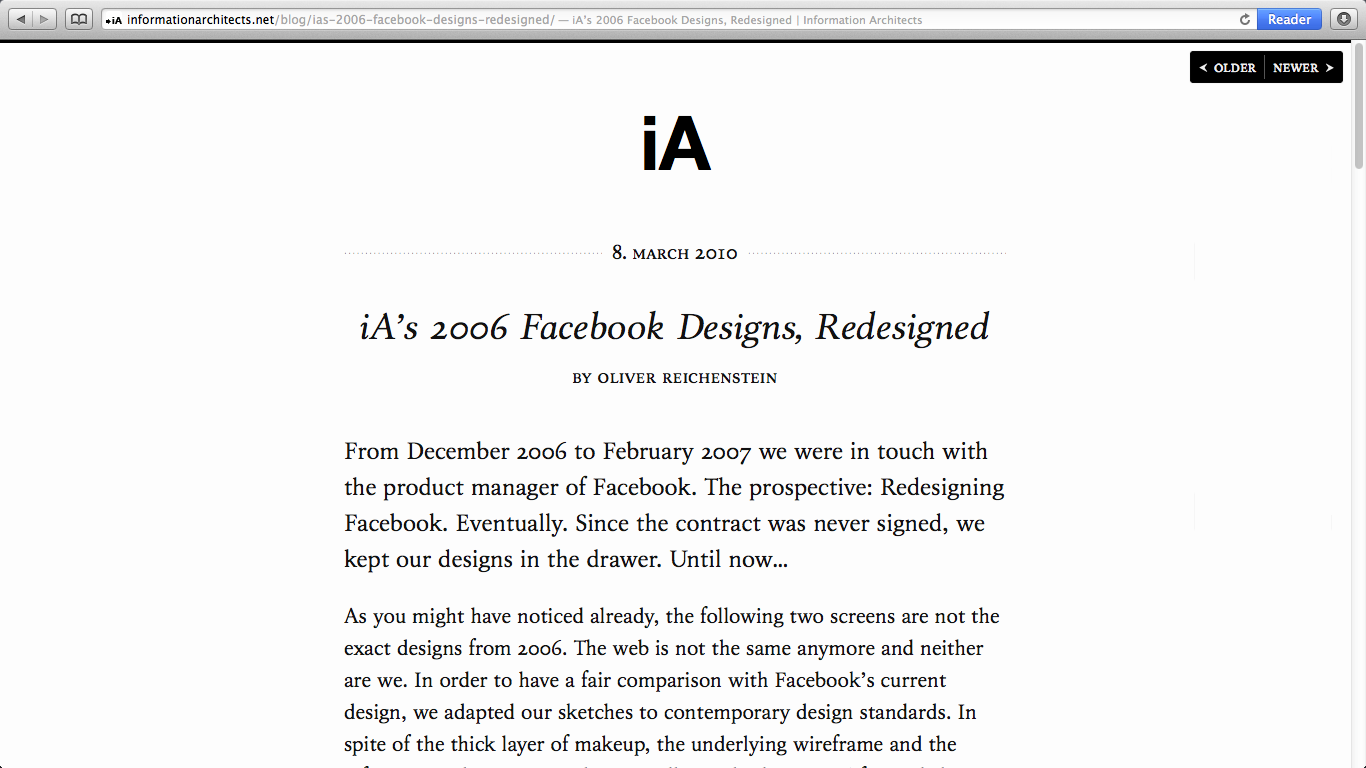
Das Blog von iA sieht aktuell folgendermaßen aus:
Man erkennt sehr stark den Wunsch, wie ein gedruckter Roman auszusehen, so viele bibliophile Stilmittel sind zu finden. Eine Ausnahme bildet der nicht vorhandene Blocksatz, obwohl dieser hier theoretisch gar nicht stören würde, handelt es sich doch um englische Texte mit ausreichend vielen Wörtern pro Zeile.
Die Perfektion, mit der iA ihr eigenes Blog gestaltet haben, erkennt man unter anderem daran, dass sie nicht einmal davor zurückgeschreckt sind, eine eigene Schrift(!) zu entwerfen: eine Barock-Antiqua mit einem angenehmen, nicht zu sterilen Schriftbild. Wer Oliver Reichenstein auf Twitter folgt (@iA), wird mitbekommen haben, dass für den Website-Relaunch viel mit High-PPI-Bildschirmen experimentiert wurde, und erst der eigene Font in der Lage war, zufriedenstellende Resultate zu erzielen. Insbesondere die häufig benutzte Kursive punktet mit einigen verspielten Details, welche das richtige Maß an Individualität erzeugen.
Natürlich wirkt das iA-Blog auf den ersten Blick eher klassisch, bildungsbürgerlich, konservativ. Die zentriert gesetzten Überschriften und Autorenangaben geben dem Ganzen zusätzlich einen gewissen höfisch-royalen Anstrich. Aber im Kontext der maximalen Reduktion und ein bisschen auch im Hinblick auf die ironische Meta-Ebene einer progressiv denkenden Agentur kann man das sehr gut als provokantes Statement stehen lassen.
Dass handwerkliche Parameter wie Zeilenlänge (75 Anschläge), Zeilenabstand (1.524em) und Farbkontrast (#111111 auf #fdfdfd) ideal gewählt sind, versteht sich von selber.
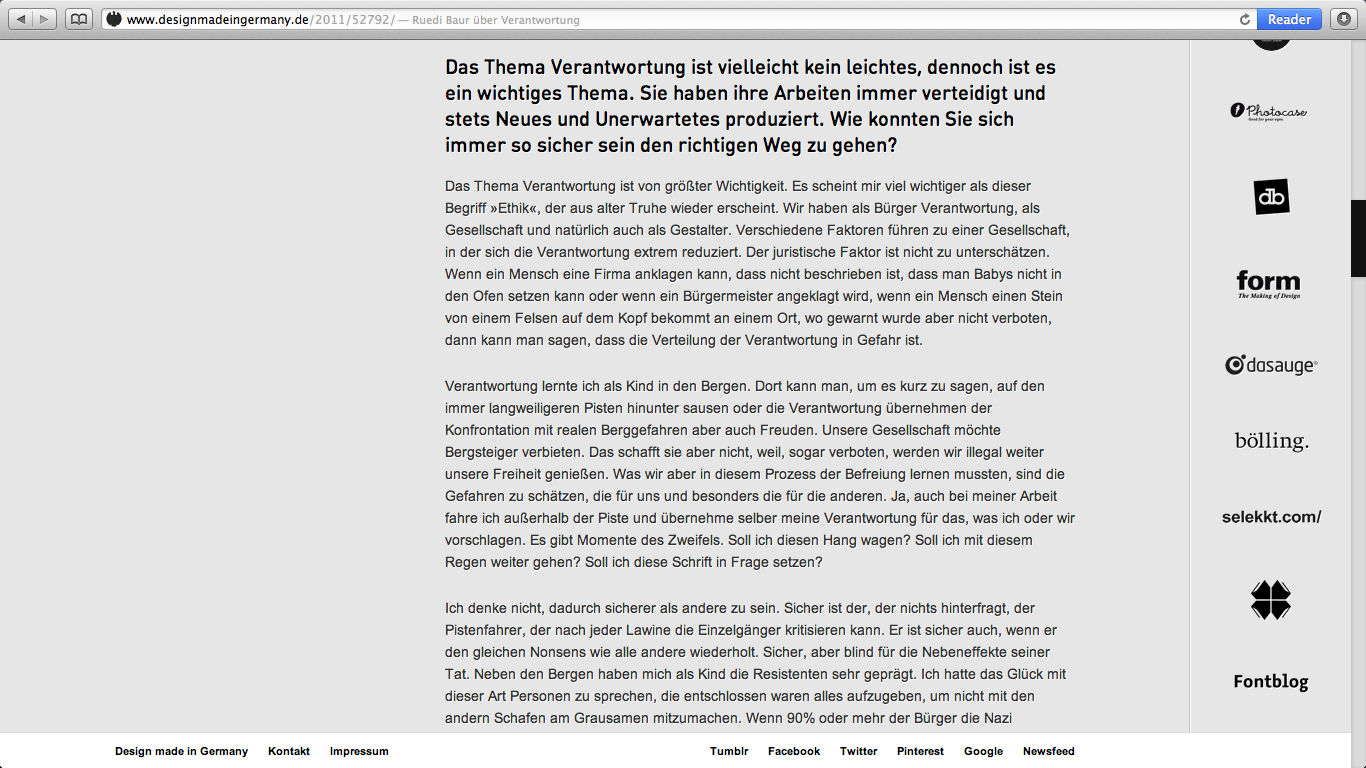
Mit einem anderen Ansatz, aber ebenfalls gut gelöst ist die Leserlichkeit bei Design made in Germany (DmiG). Das Portal besteht nicht ausschließlich aus Prosa, sondern zeigt auch viel Fotografie und Grafikdesign. Wenn jedoch ein längerer Text abgebildet wird, passiert dies wie in folgendem Screenshot:

Der Farbkontrast ist vergleichsweise gering, nämlich #333333 auf #e6e6e6. Interessanterweise kommt der gesamte Text mit einem leichten Präge-Effekt daher, indem ein weißer text-shadow einen Pixel nach rechts unten versetzt wird. Erwähnenswert ist auch die Schriftmischung: Während alle Überschriften und Teaser in der als Webfont eingebundenen FF DIN Round gesetzt sind, tritt der eigentliche Fließtext als klassische 14-Pixel-Arial auf: Vertrauen in das bewährte Hinting einer gut abgehangenen Systemschrift. Da die Zeilen etwas länger sind als im iA-Blog (ca. 95 Anschläge), sollte auch der Zeilenabstand ein wenig größer sein. Mit 1.6em ist das erfüllt. Nach meinem Dafürhalten dürfte der Abstand zwischen den einzelnen Absätzen gerne etwas geringer ausfallen. Grundsätzlich aber attestiere ich DmiG eine sehr gelungene Gestaltung in Bezug auf das Lineare Lesen.
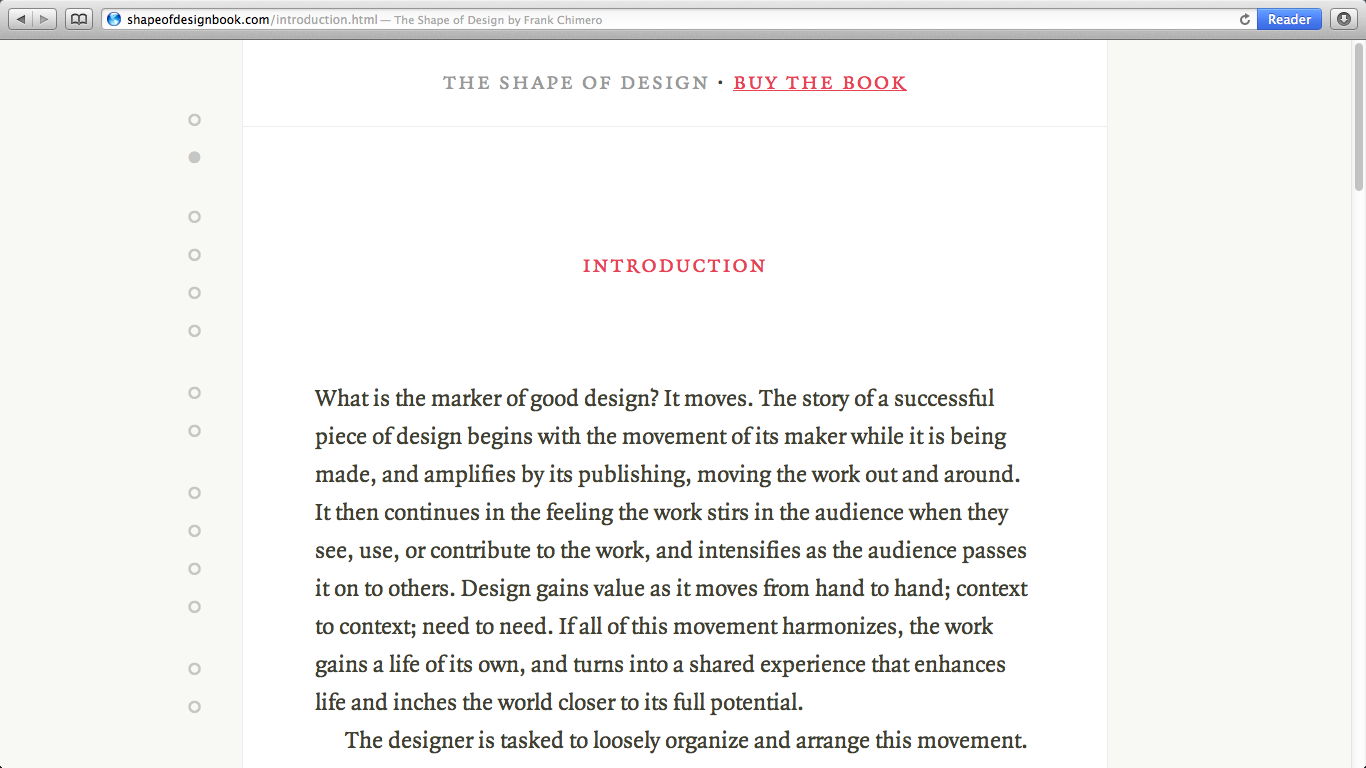
Tatsächlich ein echtes Buch zum Online-Lesen habe ich dann aber letztlich doch noch gefunden. Natürlich kommt es mit einer gehörigen Portion Selbstreferenzialität daher, denn es ist ein Buch über „The Shape of Design“.

Ähnlich wie bei iA steht hier alles im Zeichen des eigentlichen Inhaltes. Nichts soll ablenken. Dies gelingt durch die großzügigen Abstände zur stilisierten Papierseite, die von einem hellgrauen Hintergrund abgesetzt ist. Die Kapitelnavigation beschränkt sich auf kleine Kreise, so dass die einzig verwendete Schrift, die FF Quadraat, tatsächlich auf der gesamten Seite nur in einer einzigen Größe verwendet wird, nämlich 24 Pixel. Beachten Sie insbesondere den Einsatz von echten Kapitälchen in der Überschrift, eine Rarität in der Webtypografie! Dies sind nicht einfach leicht verkleinerte Versalien aus der regulären Schrift, sondern ein eigener Schriftschnitt mit speziellen Formen, die zwar kleiner, aber nicht dünner sind als die normalen Großbuchstaben. Auch diese Headline ist in 24 Pixel gesetzt. Und natürlich wird – wie wir das weiter oben gelernt haben – bei den Kapitälchen ein wenig zusätzliche Laufweite angewendet (letter-spacing:2px), so dass auch dem pingeligen Typografen das Herz aufgehen muss.
Die Schriftfarbe ist übrigens weder komplettes Schwarz noch neutrales Dunkelgrau, sondern geht mit dem Hexawert #404030 ein kleines bisschen ins Grünbräunliche. Mag sein, dass das aber auch nur ein Versehen ist.